Сворачивающиеся и разворачивающиеся категории для всех версий форумов
+13
transerfing
apasij
Снежок
Pure
Lіluna
Krest
GreatFox
Mountain
Златошвейка
Joy
Драйкон
Изобретатель
Luz
Участников: 17
Страница 2 из 2
Страница 2 из 2 •  1, 2
1, 2
 Сворачивающиеся и разворачивающиеся категории для всех версий форумов
Сворачивающиеся и разворачивающиеся категории для всех версий форумов
Первое сообщение в теме :
Что такое "сворачивающая категория" ?
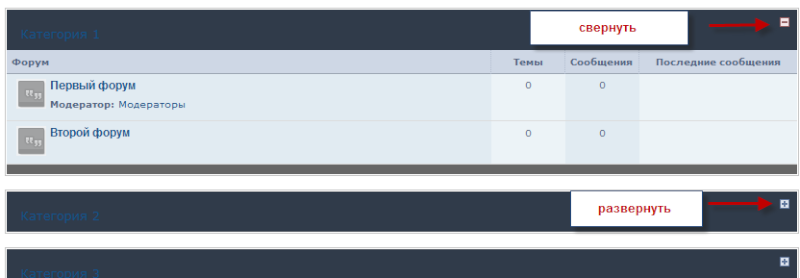
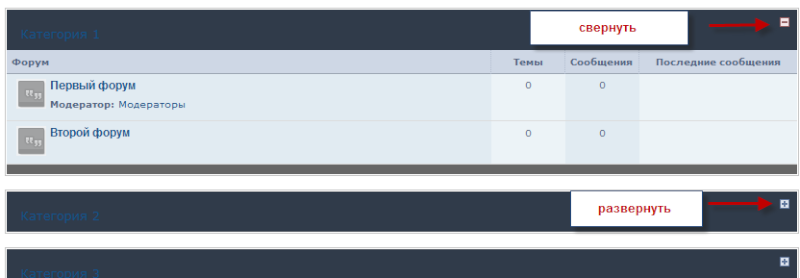
Администраторы, выбравшие для своих форумов версию Invision, хорошо знакомы с этой функцией : при желании пользователь может "свернуть" любую категорию в оглавлении форума, щелкнув по иконке со знаком "минус" . Щелкнув по иконке "плюс" можно затем снова развернуть свернутую ранее категорию:

Эти установки "запоминаются" браузером и не теряются при навигации по форуму.
В этом туториале мы расскажем вам, как предоставить такую возможность пользователям форумов всех других версий наших форумов - phpbb2, phpbb3 и punbb. Только для того, чтобы свернуть категорию, надо будет нажимать не на соответствующую иконку, а на полосу с названием категории.
Как реализовать это на моем форуме?
Для того, чтобы реализовать эту функцию на вашем форуме, выберите инструкцию, соответствующую версии вашего форума. ( о том, как узнать, какая у вас версия - читайте здесь).
Для версий phpbb2 и punbb вам надо будет внести небольшие изменения в шаблон index_box.
Для версии phpbb3, в которой нет доступа к редактированию шаблонов, надо будет вставить нужный код в описание одного из форумов последней категории.
Вы можете посмотреть, как будет работать данная функция в демонстрационной версии на этом форуме
Phpbb2 движок
ПА - Оформление - Шаблоны - Общие
шаблон index_box
Найдите следующий код:
И замените его следующим кодом:
Затем найдите код:
и замените его следующим кодом:
Нажмите на "Сохранить" и опубликуйте шаблон, щелкнув по иконке .
.
Punbb
ПА - Оформление - Шаблоны - Общие
шаблон index_box
Найдите код:
и замените его следующим кодом:
Нажмите на "Сохранить" и опубликуйте шаблон, щелкнув по иконке
Phpbb3
ПА - Общие настройки - Категории и форумы
Выберите любой из форумов самой последней категории , нажмите на иконку ("редактировать") и вставьте в Описание форума следующий код:
("редактировать") и вставьте в Описание форума следующий код:
Обратите внимание на следующие важные моменты:
 в поле Описание форума вы должны видеть иконку
в поле Описание форума вы должны видеть иконку  (то есть вы не должны быть в режиме визуального редактора HTML) В противном случае нажмите на иконку
(то есть вы не должны быть в режиме визуального редактора HTML) В противном случае нажмите на иконку  , чтобы перейти в нужный режим.
, чтобы перейти в нужный режим.
 выбранный вами форум и последняя категория должны быть видимы для всех пользователей, которые будут пользоваться сворачиванием категорий!
выбранный вами форум и последняя категория должны быть видимы для всех пользователей, которые будут пользоваться сворачиванием категорий!
Имитация кнопки сворачивания
Для того, чтобы пользователям было проще обратить внимание на функцию сворачивания/разворачивания категории, в ее шапку можно добавить изображение кнопки , такой, как у форумов IPB. Но, само собой, эта кнопка не будет меняться в зависимости от свернутого или развернутого состояния категории.
, такой, как у форумов IPB. Но, само собой, эта кнопка не будет меняться в зависимости от свернутого или развернутого состояния категории.
При желании можно поменять изображение, которое стоит в коде по умолчанию (https://illiweb.com/fa/tabs_more.gif) на любое другое, подходящее по стилю к форуму.
Для BB2
1. Добавьте в Па > Оформление > Цвета > Каскадная таблица стилей CSS следующий код:
2. ПА - Оформление - Шаблоны - Общие
В шаблоне index_box (Главная страница - показ категорий) нужно назначить строке "Последние сообщения" стиль "lastpost", для чего найти фрагмент:
Для BB3
Добавьте в Па > Оформление > Цвета > Каскадная таблица стилей CSS следующий код:
Для Pun
Добавьте в Па > Оформление > Цвета > Каскадная таблица стилей CSS следующий код:
 | Внимание : Приведенные ниже коды будут функционировать исключительно при активированном javascript и активированных cookies (последнее нужно для того, чтобы браузер пользователя запоминал раскладку закрытых и открытых категорий). |
Что такое "сворачивающая категория" ?
Администраторы, выбравшие для своих форумов версию Invision, хорошо знакомы с этой функцией : при желании пользователь может "свернуть" любую категорию в оглавлении форума, щелкнув по иконке со знаком "минус" . Щелкнув по иконке "плюс" можно затем снова развернуть свернутую ранее категорию:

Эти установки "запоминаются" браузером и не теряются при навигации по форуму.
В этом туториале мы расскажем вам, как предоставить такую возможность пользователям форумов всех других версий наших форумов - phpbb2, phpbb3 и punbb. Только для того, чтобы свернуть категорию, надо будет нажимать не на соответствующую иконку, а на полосу с названием категории.
Как реализовать это на моем форуме?
Для того, чтобы реализовать эту функцию на вашем форуме, выберите инструкцию, соответствующую версии вашего форума. ( о том, как узнать, какая у вас версия - читайте здесь).
Для версий phpbb2 и punbb вам надо будет внести небольшие изменения в шаблон index_box.
Для версии phpbb3, в которой нет доступа к редактированию шаблонов, надо будет вставить нужный код в описание одного из форумов последней категории.
Вы можете посмотреть, как будет работать данная функция в демонстрационной версии на этом форуме
Phpbb2 движок
ПА - Оформление - Шаблоны - Общие
шаблон index_box
Найдите следующий код:
- Код:
<!-- BEGIN catrow --><!-- BEGIN tablehead --><table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0"><tr>
И замените его следующим кодом:
- Код:
<script type="text/javascript">var num= 0;</script>
<!-- BEGIN catrow --><!-- BEGIN tablehead --><table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0"><tr id="currenttr" onClick="i= 0; e=this.parentNode.childNodes; while(++i<e.length) if(e[i].tagName=='TR') e[i].style.display=(e[i].style.display=='none')?'':'none'; retour=(my_getcookie(this.id)=='true')?'false':'true'; my_setcookie(this.id,retour, 1, 0);" style="cursor:pointer;">
Затем найдите код:
- Код:
<!-- BEGIN tablefoot --></table>
и замените его следующим кодом:
- Код:
<!-- BEGIN tablefoot -->
</table><script type="text/javascript"> document.getElementById('currenttr').id='trfrm'+num; if(my_getcookie('trfrm'+num)=='true') { i= 0; e=document.getElementById('trfrm'+num).parentNode.childNodes; while(++i<e.length) if(e[i].tagName=='TR')e[i].style.display='none'; } num++;</script>
Нажмите на "Сохранить" и опубликуйте шаблон, щелкнув по иконке
 .
. Punbb
ПА - Оформление - Шаблоны - Общие
шаблон index_box
Найдите код:
- Код:
<div class="main">
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<div class="main-head">
<div class="page-title">{catrow.tablehead.L_FORUM}</div>
</div>
<div class="main-content">
и замените его следующим кодом:
- Код:
<div class="main"><script type="text/javascript">var num= 0; var curc;</script>
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<div class="main-head" onClick=" if(this.nextSibling.style.display=='none') {my_setcookie(this.firstChild.id,'0',0,0); this.nextSibling.style.display='block';} else {my_setcookie(this.firstChild.id,'1',1,0); this.nextSibling.style.display='none'; }" style="cursor:pointer;">
<div class="page-title" id="cret">{catrow.tablehead.L_FORUM}</div><script type="text/javascript">curc= document.getElementById('cret'); curc.id+=(++num)+'_'+escape(curc.innerHTML);</script>
</div>
<div class="main-content">
<script type="text/javascript">if(my_getcookie(curc.id)=='1') curc.parentNode.nextSibling.style.display='none';</script>
Нажмите на "Сохранить" и опубликуйте шаблон, щелкнув по иконке

Phpbb3
ПА - Общие настройки - Категории и форумы
Выберите любой из форумов самой последней категории , нажмите на иконку
 ("редактировать") и вставьте в Описание форума следующий код:
("редактировать") и вставьте в Описание форума следующий код:- Код:
<script type="text/javascript">var pvf= document.getElementById('main-content').firstChild; while(pvf.className!='forabg' && pvf.className!='h3' && (pvf=pvf.nextSibling) ); var i= 1; while(pvf && pvf.className=='forabg') { vf=pvf.firstChild.firstChild.nextSibling; vf.firstChild.style.cursor='pointer'; vf.firstChild.id='catret'+(i++); vf.firstChild.onclick=function() { if(parseInt(my_getcookie(this.id))==1) { my_setcookie(this.id,'0',0,0); this.parentNode.nextSibling.style.display='block'; } else { my_setcookie(this.id,'1',1,0); this.parentNode.nextSibling.style.display='none'; } }; if(parseInt(my_getcookie(vf.firstChild.id))==1) vf.nextSibling.style.display='none'; pvf= pvf.nextSibling; } </script>
Обратите внимание на следующие важные моменты:
 в поле Описание форума вы должны видеть иконку
в поле Описание форума вы должны видеть иконку  (то есть вы не должны быть в режиме визуального редактора HTML) В противном случае нажмите на иконку
(то есть вы не должны быть в режиме визуального редактора HTML) В противном случае нажмите на иконку  , чтобы перейти в нужный режим.
, чтобы перейти в нужный режим. выбранный вами форум и последняя категория должны быть видимы для всех пользователей, которые будут пользоваться сворачиванием категорий!
выбранный вами форум и последняя категория должны быть видимы для всех пользователей, которые будут пользоваться сворачиванием категорий! автор оригинальной версии туториала - Etana, модератор форума forum.forumactif.com
Имитация кнопки сворачивания
Для того, чтобы пользователям было проще обратить внимание на функцию сворачивания/разворачивания категории, в ее шапку можно добавить изображение кнопки
 , такой, как у форумов IPB. Но, само собой, эта кнопка не будет меняться в зависимости от свернутого или развернутого состояния категории.
, такой, как у форумов IPB. Но, само собой, эта кнопка не будет меняться в зависимости от свернутого или развернутого состояния категории.При желании можно поменять изображение, которое стоит в коде по умолчанию (https://illiweb.com/fa/tabs_more.gif) на любое другое, подходящее по стилю к форуму.
Для BB2
1. Добавьте в Па > Оформление > Цвета > Каскадная таблица стилей CSS следующий код:
- Код:
.lastpost {
width: 100%;
padding-right: 40px;
background: transparent url("http://illiweb.com/fa/tabs_more.gif") no-repeat right center;
}
2. ПА - Оформление - Шаблоны - Общие
В шаблоне index_box (Главная страница - показ категорий) нужно назначить строке "Последние сообщения" стиль "lastpost", для чего найти фрагмент:
- Код:
<th nowrap="nowrap" width="150"><div style="width:150px;">{L_LASTPOST}</div></th>
- Код:
<th nowrap="nowrap" width="150"><div style="width:150px;" class="lastpost">{L_LASTPOST}</div></th>
- результат:

Для BB3
Добавьте в Па > Оформление > Цвета > Каскадная таблица стилей CSS следующий код:
- Код:
.forabg .header dd.lastpost span {
width: 100%;
padding-right: 20px;
background: transparent url("http://illiweb.com/fa/tabs_more.gif") no-repeat right center;
}
- результат:

Для Pun
Добавьте в Па > Оформление > Цвета > Каскадная таблица стилей CSS следующий код:
- Код:
.pun .main-head h2 {
width: 100%;
background: transparent url("http://illiweb.com/fa/tabs_more.gif") no-repeat right center;
}
- результат:

автор дополнения - Dana Domirani
Последний раз редактировалось: Luz (Чт 8 Июл - 12:55), всего редактировалось 1 раз(а)
 Re: Сворачивающиеся и разворачивающиеся категории для всех версий форумов
Re: Сворачивающиеся и разворачивающиеся категории для всех версий форумов
Это код быстрой цитаты. Смотрите тут образец:Ошибка здесь. Помогите исправить - куда втавить ещё одну скобку и какую? Я даже не помню для чего этот код
http://help.forum2x2.ru/forum-f13/tema-t5805.htm
- to Pure:
- Pure, если написать в тегах кода, невозможно будет подчеркнуть цветом открывающиеся/закрывающиеся скобки
 Re: Сворачивающиеся и разворачивающиеся категории для всех версий форумов
Re: Сворачивающиеся и разворачивающиеся категории для всех версий форумов
Нет, в теме по ссылке другой код, этот скрипт у меня установлен в виджете и исправно работает. Значит это что-то другое.
 Re: Сворачивающиеся и разворачивающиеся категории для всех версий форумов
Re: Сворачивающиеся и разворачивающиеся категории для всех версий форумов
Исходя из Вашего сообщения - проблема не в скриптах, а именно в CSS.apasij пишет:Нет, я не вставляла своё изображение, скопировала полностью код отсюда. ТОлько вот, когда вставила его в СSS то внизу есть 2 кнопки : ОК и Сохранить. Я сначала нажала ОК, выдало: не хватает скобок, ошибка. ПОтом я нажала Сохранить сохранилось. Каких там скобок не хватает, я не знаю. У меня с CSS всегда такие проблемы были - не хотел коды принимать, всегда скобок ему не хватает)))))
 Re: Сворачивающиеся и разворачивающиеся категории для всех версий форумов
Re: Сворачивающиеся и разворачивающиеся категории для всех версий форумов
У меня работает не совсем правильно,тоесть сворачиваются не отдельные категории,а все сразу.Код не изменяла,скопировала отсюда.
 Re: Сворачивающиеся и разворачивающиеся категории для всех версий форумов
Re: Сворачивающиеся и разворачивающиеся категории для всех версий форумов
Снежок, нужно в структуре и иерархии изменнения сделать. Что у вас там? Нужно выбрать вот э тот уровень сжатия:

И попробуйте ещё варианты, вроде ещё при каком-то уровне работает.

И попробуйте ещё варианты, вроде ещё при каком-то уровне работает.
 Re: Сворачивающиеся и разворачивающиеся категории для всех версий форумов
Re: Сворачивающиеся и разворачивающиеся категории для всех версий форумов
Пожалуйста, если помогло, и отлично, если сами справились.
 Re: Сворачивающиеся и разворачивающиеся категории для всех версий форумов
Re: Сворачивающиеся и разворачивающиеся категории для всех версий форумов
Если есть знающие люди - подскажите пожалуйста что сделать для того, чтобы эти категории были свернутые по умолчанию. Для всех вновь пришедших. IPB 3.0.3
Спасибо.
С ув. Сергей
Спасибо.
С ув. Сергей
 Re: Сворачивающиеся и разворачивающиеся категории для всех версий форумов
Re: Сворачивающиеся и разворачивающиеся категории для всех версий форумов
у меня что-то проблемы с установкой данного скрипта,просто не отображает,что делать?

kpripper-

-

Сообщения : 429
Возраст : 40
Регистрация : 2009-08-06
Благодарности : 3

 Re: Сворачивающиеся и разворачивающиеся категории для всех версий форумов
Re: Сворачивающиеся и разворачивающиеся категории для всех версий форумов
Ня) хороший скрипт  ! ничего не поняла сначала, где мол кнопочка, она оказывается невидимая.
! ничего не поняла сначала, где мол кнопочка, она оказывается невидимая. Надо сделать имитацию еще, только вот как бы она изменялась....  сделала анимацию, вставила скрипт в css. Вроде работает)
сделала анимацию, вставила скрипт в css. Вроде работает)
На ИПБ это встроено, да?
 ! ничего не поняла сначала, где мол кнопочка, она оказывается невидимая.
! ничего не поняла сначала, где мол кнопочка, она оказывается невидимая.  сделала анимацию, вставила скрипт в css. Вроде работает)
сделала анимацию, вставила скрипт в css. Вроде работает)На ИПБ это встроено, да?
Последний раз редактировалось: Fairy101 (Пт 8 Апр - 8:55), всего редактировалось 1 раз(а) (Обоснование : не хочу создавать новое сообщение)

Fairy101-

-

Сообщения : 84
Возраст : 24
Место обитания : Сочи ^^
Регистрация : 2011-04-06
Благодарности : 7

 Re: Сворачивающиеся и разворачивающиеся категории для всех версий форумов
Re: Сворачивающиеся и разворачивающиеся категории для всех версий форумов
Так точно.На ИПБ это встроено, да?
 Re: Сворачивающиеся и разворачивающиеся категории для всех версий форумов
Re: Сворачивающиеся и разворачивающиеся категории для всех версий форумов
Dana, теперь я до конца в этом уверенна. Но только та каринка - анимация немного съехала)) Она хоть меняется, но не тогда, когда надо))

Fairy101-

-

Сообщения : 84
Возраст : 24
Место обитания : Сочи ^^
Регистрация : 2011-04-06
Благодарности : 7

Страница 2 из 2 •  1, 2
1, 2
Страница 2 из 2
Права доступа к этому форуму:
Вы не можете отвечать на сообщения|
|
|


 Навигатор по ПА
Навигатор по ПА Форум
Форум
 автор
автор 






