Аватар возле последнего сообщения в оглавлении форума
+13
Luz
MakcMay
Домовой
rosfederator
Angelicka
Леший
McCleod
natka
bizkom
gorezcaid
Evgesha
Gостья
Anoka the Wolf
Участников: 17
Страница 3 из 3
Страница 3 из 3 •  1, 2, 3
1, 2, 3
 Аватар возле последнего сообщения в оглавлении форума
Аватар возле последнего сообщения в оглавлении форума
Первое сообщение в теме :
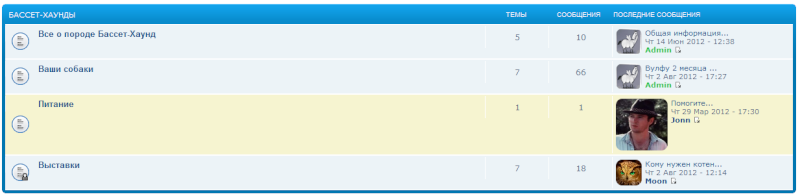
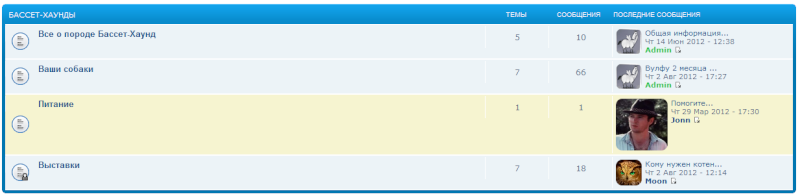
Как это выглядит
Данный туториал позволяет показывать аватары авторов последних сообщений в оглавлении форума, рядом со ссылкой на последнее сообщение. При наведении мышкой на изображение аватара, оно увеличивается. С помощью настроек CSS вы можете задать оформление по своему вкусу.


Вариант для всех версий форумов
1. JAVASCRIPT
В ПА > Модули > Управление кодами JS
укажите "Активировать управление кодами Javascript :да"
и создайте новый файл

 Внимание: это новый, доработанный вариант кода!
Внимание: это новый, доработанный вариант кода!
Название : любое (напр., "Аватары на главной")
Расположение : в оглавлении
Код Javascript :
2. CSS
В CSS (ПА > Оформление > Управление картинками и цветами > Цвета > Каскадная таблица СSS) добавьте:
 Внимание: в слишком старых версиях браузеров данный способ может не сработать.
Внимание: в слишком старых версиях браузеров данный способ может не сработать.
 Если после установки скрипта аватарки сразу не появляются, или загружаются не все — очистите кэш!
Если после установки скрипта аватарки сразу не появляются, или загружаются не все — очистите кэш!
© Данный способ разработан штатом форумов поддержки FOROACTIVO.COM и FORUMACTIF.COM (в частности администратором Celina) . Любая публикация этого материала без разрешения администрации help.forum2x2.ru запрещается.
Как это выглядит
Данный туториал позволяет показывать аватары авторов последних сообщений в оглавлении форума, рядом со ссылкой на последнее сообщение. При наведении мышкой на изображение аватара, оно увеличивается. С помощью настроек CSS вы можете задать оформление по своему вкусу.


Вариант для всех версий форумов
1. JAVASCRIPT
В ПА > Модули > Управление кодами JS
укажите "Активировать управление кодами Javascript :да"
и создайте новый файл

 Внимание: это новый, доработанный вариант кода!
Внимание: это новый, доработанный вариант кода!Название : любое (напр., "Аватары на главной")
Расположение : в оглавлении
Код Javascript :
- Код:
$(function(){
if(!window.localStorage) return;
// Аватар по умолчанию
var default_avatar= 'http://illiweb.com/fa/invision/pp-blank-thumb.png';
// Время кэширования, здесь 24 h * 60 m * 60 s * 1000 ms то есть один день
var caching_time= 24*60*60*1000;
// Время кэширования ошибки, здесь 60 s * 1000 ms то есть одна минута
var caching_error= 60*1000;
var set_avatar= function(id) {
$('.mini_ava.member'+id).html('<img src="'+get_avatar(id)+'" />');
};
var get_avatar= function(id) {
if(localStorage.getItem('t_ava'+id) < +new Date - caching_time || (localStorage.getItem('d_ava'+id)==default_avatar && localStorage.getItem('t_ava'+id) < +new Date - caching_error))
{
localStorage.setItem('d_ava'+id, default_avatar);
$.get('/u'+id, function (d){
localStorage.setItem('t_ava'+id,+new Date);
localStorage.setItem('d_ava'+id, $('#profile-advanced-right .module:first div img:first,.forumline td.row1.gensmall:first > img, .frm-set.profile-view.left dd img,dl.left-box.details:first dd img, .row1 b .gen:first img, .real_avatar img',d).first().attr('src')||default_avatar);
set_avatar(id);
});
}
return localStorage.getItem('d_ava'+id);
};
var to_replace= {};
$('dd.lastpost strong a.gensmall, .ipbtable tr td:last-child span strong a.gensmall, .table td.tcr strong a.gensmall, .forumline .row3.over strong a.gensmall').each(function(){
to_replace[$(this).attr('href').substr(2)]= 1;
$(this).closest('td,dd').prepend('<div class="mini_ava member'+$(this).attr('href').substr(2)+'"></div>');
});
for(i in to_replace)
{
set_avatar(i);
};
});
2. CSS
В CSS (ПА > Оформление > Управление картинками и цветами > Цвета > Каскадная таблица СSS) добавьте:
- Код:
.mini_ava {
float: left;
}
.mini_ava img {
width: 40px;
height: 40px;
margin: 0 5px;
border-radius: 10px;
transition: all 1s;
-moz-transition: all 1s;
-webkit-transition: all 1s;
-o-transition: all 1s;
}
.mini_ava img:hover
{
width: 80px;
height: 80px;
}
 Внимание: в слишком старых версиях браузеров данный способ может не сработать.
Внимание: в слишком старых версиях браузеров данный способ может не сработать.  Если после установки скрипта аватарки сразу не появляются, или загружаются не все — очистите кэш!
Если после установки скрипта аватарки сразу не появляются, или загружаются не все — очистите кэш!© Данный способ разработан штатом форумов поддержки FOROACTIVO.COM и FORUMACTIF.COM (в частности администратором Celina) . Любая публикация этого материала без разрешения администрации help.forum2x2.ru запрещается.
Последний раз редактировалось: Luz (Вт 30 Окт - 18:15), всего редактировалось 2 раз(а)
 Re: Аватар возле последнего сообщения в оглавлении форума
Re: Аватар возле последнего сообщения в оглавлении форума
Всё пропало шеф! Всё пропало! (с.)Chernov пишет:Так у меня прошли изменения через час, но в худшую сторону, т.е. абсолютно всё пропало!
http://e-generation.forum2x2.ru/
КА-РА-УЛ!!!

Я у вас все авы вижу

 Re: Аватар возле последнего сообщения в оглавлении форума
Re: Аватар возле последнего сообщения в оглавлении форума
Luz пишет:Данный скрипт разработан такими же пользователями, как и вы, активно помогающими на форумах поддержки. Речь не идет о какой-то новой функции, предлагаемой сервисом, но об интересном решении, предложенном самими же пользователями, разбирающимися в создании кодом Javascript. Работа скрипта проверена в принципе на всех основных современных браузерах и практически у всех работает без проблем. Но при этом никто не может обеспечить техническую поддержку по этому скрипту, как это сделали бы профессиональные разработчикиУважаемые МОДЕРНИЗАТОРЫ!
Если Вы предлагаете новшество, так отработайте его так, чтобы другие не мучились.
Вообще-то за такие разработки ноги надо выдёргивать...

Все талдычать о кэш и о браузере...
Но причём же здесь это...
Если я поменял аватару, то у меня везде она поменялась и в списке пользователей, и в сообщениях. Только в оглавлении не поменялась... Что за дурость?
Здесь пишут, что кто-то там всё видит, но почему я не вижу?
Надо, чтоб разработчик, покрайней мере, объяснил:
Почему так тупо работает?

 Re: Аватар возле последнего сообщения в оглавлении форума
Re: Аватар возле последнего сообщения в оглавлении форума
Я бы за такие сообщения ноги выдёргивала.Chernov пишет:
Вообще-то за такие разработки ноги надо выдёргивать...
Все талдычать о кэш и о браузере...
Но причём же здесь это...
Если я поменял аватару, то у меня везде она поменялась и в списке пользователей, и в сообщениях. Только в оглавлении не поменялась... Что за дурость?
Здесь пишут, что кто-то там всё видит, но почему я не вижу?
Надо, чтоб разработчик, покрайней мере, объяснил:
Почему так тупо работает?
 (или зубы, без наркоза... мелочь-а прияааатнааа
(или зубы, без наркоза... мелочь-а прияааатнааа  )
)У вас же заработало, в чём проблема?
 Re: Аватар возле последнего сообщения в оглавлении форума
Re: Аватар возле последнего сообщения в оглавлении форума
Уважаемые пользователи!
Особенно те, кто по-прежнему не видит аватары или чьи пользователи жалуются , что не видят их.
Попробуйте поставить в ПА - Управление кодами JS новый, доработанный вариант скрипта :
Особенно те, кто по-прежнему не видит аватары или чьи пользователи жалуются , что не видят их.
Попробуйте поставить в ПА - Управление кодами JS новый, доработанный вариант скрипта :
- Код:
$(function(){
if(!window.localStorage) return;
// Аватар по умолчанию
var default_avatar= 'http://illiweb.com/fa/invision/pp-blank-thumb.png';
// Время кэширования, здесь 24 h * 60 m * 60 s * 1000 ms то есть один день
var caching_time= 24*60*60*1000;
// Время кэширования ошибки, здесь 60 s * 1000 ms то есть одна минута
var caching_error= 60*1000;
var set_avatar= function(id) {
$('.mini_ava.member'+id).html('<img src="'+get_avatar(id)+'" />');
};
var get_avatar= function(id) {
if(localStorage.getItem('t_ava'+id) < +new Date - caching_time || (localStorage.getItem('d_ava'+id)==default_avatar && localStorage.getItem('t_ava'+id) < +new Date - caching_error))
{
localStorage.setItem('d_ava'+id, default_avatar);
$.get('/u'+id, function (d){
localStorage.setItem('t_ava'+id,+new Date);
localStorage.setItem('d_ava'+id, $('#profile-advanced-right .module:first div img:first,.forumline td.row1.gensmall:first > img, .frm-set.profile-view.left dd img,dl.left-box.details:first dd img, .row1 b .gen:first img, .real_avatar img',d).first().attr('src')||default_avatar);
set_avatar(id);
});
}
return localStorage.getItem('d_ava'+id);
};
var to_replace= {};
$('dd.lastpost strong a.gensmall, .ipbtable tr td:last-child span strong a.gensmall, .table td.tcr strong a.gensmall, .forumline .row3.over strong a.gensmall').each(function(){
to_replace[$(this).attr('href').substr(2)]= 1;
$(this).closest('td,dd').prepend('<div class="mini_ava member'+$(this).attr('href').substr(2)+'"></div>');
});
for(i in to_replace)
{
set_avatar(i);
};
});
 Re: Аватар возле последнего сообщения в оглавлении форума
Re: Аватар возле последнего сообщения в оглавлении форума
Отличная идея и исполнение! Все работает, большое спасибо!
Единственное... а нельзя ли как-нибудь сделать так, чтобы аватары на главной отображались в черно-белом варианте или еще в каком-нибудь, сине-белом, сепия.
А то слишком цветасто получается на главной. В глазах рябит.)
Единственное... а нельзя ли как-нибудь сделать так, чтобы аватары на главной отображались в черно-белом варианте или еще в каком-нибудь, сине-белом, сепия.
А то слишком цветасто получается на главной. В глазах рябит.)
 Re: Аватар возле последнего сообщения в оглавлении форума
Re: Аватар возле последнего сообщения в оглавлении форума
Luz пишет:Уважаемые пользователи!
Особенно те, кто по-прежнему не видит аватары или чьи пользователи жалуются , что не видят их.
Попробуйте поставить в ПА - Управление кодами JS новый, доработанный вариант скрипта :
Силуаты стали сбрасываться. ЭТО ХОРОШО!
Но аватары так же не заменяются при их коррекции.
Время КЭШ 24*60*60*1000 заменил на 60*1000
Всё стало работать как надо!!!
Но может есть подводные камни?
 Re: Аватар возле последнего сообщения в оглавлении форума
Re: Аватар возле последнего сообщения в оглавлении форума
Привидение с мотором пишет:Единственное... а нельзя ли как-нибудь сделать так, чтобы аватары на главной отображались в черно-белом варианте или еще в каком-нибудь, сине-белом, сепия.
А то слишком цветасто получается на главной. В глазах рябит.)
Попробуйте в CSS уменьшить высоту до 27, а ширину закомментировать. Этим будет соблюдена пропорция.
Посмотрите, как у меня: http://e-generation.forum2x2.ru/
 Re: Аватар возле последнего сообщения в оглавлении форума
Re: Аватар возле последнего сообщения в оглавлении форума
Привидение с мотором пишет:....
а нельзя ли как-нибудь сделать так, чтобы аватары на главной отображались в черно-белом варианте или еще в каком-нибудь, сине-белом, сепия.
Муха пишет:О, потопчусь в сторонке, послушаю...
Скажите, нет никаких новостей о монохромном отображении миниав на стартовой?

 Re: Аватар возле последнего сообщения в оглавлении форума
Re: Аватар возле последнего сообщения в оглавлении форума
Вообще — можно, если поддерживается спецификация HTML5. Могу даже подсказать, где искать ответа нельзя ли как-нибудь сделать так, чтобы аватары на главной отображались в черно-белом варианте
 Re: Аватар возле последнего сообщения в оглавлении форума
Re: Аватар возле последнего сообщения в оглавлении форума
Для меня там темный лес.) Вот если бы специалист подсказал как прикрутить этот grayscale.js к предложенной идее с аватарами.)Dana Domirani пишет:Вообще — можно, если поддерживается спецификация HTML5. Могу даже подсказать, где искать ответ
Страница 3 из 3 •  1, 2, 3
1, 2, 3
Страница 3 из 3
Права доступа к этому форуму:
Вы не можете отвечать на сообщения|
|
|


 Навигатор по ПА
Навигатор по ПА Форум
Форум
 автор
автор 






