Проблема с боковой панелью
Участников: 3
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Проблемы со скриптами (кодами) :: Архив раздела Проблемы со скриптами
Страница 1 из 1
 Проблема с боковой панелью
Проблема с боковой панелью
Я новичок. Сделала боковую панель, все как тут написали --> http://help.forum2x2.ru/t29875-topic#211802
В итоге ничего не получилось. --> Скрин
Подскажите, что не так сделала.
В итоге ничего не получилось. --> Скрин
Подскажите, что не так сделала.
 Re: Проблема с боковой панелью
Re: Проблема с боковой панелью
Попробуйте скрипт что ставится в модуль поставить в шаблон
- Код:
<script type="text/javascript">
$(function(){
$('.slide-out-div').tabSlideOut({
tabHandle: '.handle', /*класс элемента вкладки*/
pathToTabImage: 'http://www.snapsnap.ru/i/cnccnc.png', /*путь к изображению "обязательно"*/
imageHeight: '100px', /*высота изображения "обязательно"*/
imageWidth: '25px', /*ширина изображения "обязательно"*/
tabLocation: 'right', /*сторона на которой будет вкладка top, right, bottom, или left*/
speed: 500, /*скорость анимации*/
action: 'click', /*опции=:'click'или'hover', анимация при нажатии или наведении*/
topPos: '40px', /*расположение от верхнего края/ использовать если tabLocation = left или right*/
leftPos: '20px', /*расположение от левого края/ использовать если tabLocation = bottom или top*/
fixedPosition: true /*опции: false сделает данную вкладку прокручивающуюся при скролле*/
});
});
</script>
 Re: Проблема с боковой панелью
Re: Проблема с боковой панелью
Ах да (простите, что поздно ответила).
Пока я просматривала свой форум, я заметила название своей боковой панели ("Проверка"), в самом низу форума слева(она не кликабельна).
Скрин
Пока я просматривала свой форум, я заметила название своей боковой панели ("Проверка"), в самом низу форума слева(она не кликабельна).
Скрин
 Re: Проблема с боковой панелью
Re: Проблема с боковой панелью
Another,
здравствуйте,
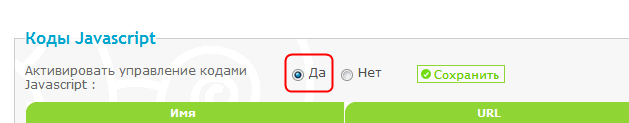
насколько я вижу, вы просто забыли активировать Управление JS на форуме. У вас сейчас стоит на "Нет".
При включении вижу в правом верхнем углу форума выдвигающуюся панель "Проверка"..
здравствуйте,
насколько я вижу, вы просто забыли активировать Управление JS на форуме. У вас сейчас стоит на "Нет".
При включении вижу в правом верхнем углу форума выдвигающуюся панель "Проверка"..
 Re: Проблема с боковой панелью
Re: Проблема с боковой панелью
Благодарю. Получилось. Теперь если можно такой вопрос:
Я бы хотела изменить оформление выдвигающегося поля, как мне это сделать?
Я бы хотела изменить оформление выдвигающегося поля, как мне это сделать?
 Re: Проблема с боковой панелью
Re: Проблема с боковой панелью
А вы внимательно тему с туториалом читали?Another пишет:Я бы хотела изменить оформление выдвигающегося поля, как мне это сделать?
Там есть код
- Код:
/*оформление выдвигающегося поля*/
.slide-out-div {
width:100px; /* ширина */
height:100px !important; /* высота */
background-color:#FFFFF2; /* фон */
border:1px solid #E8C15D; /* рамка */
-moz-border-radius:5px;
-khtml-border-radius:5px;
-webkit-border-radius:5px;
border-radius:5px;
padding:12px; /* отступ содержимого от границ поля */
line-height: 1.6em;
}
/* оформление ссылок в панели */
.slide-out-div a {
font-family:Georgia; /* шрифт */
font-size:13px; /* размер текста */
color:#804804; /* цвет ссылок */
line-height: 1.6em;
}
/* цвет ссылок в панели при наведении курсора */
.slide-out-div a:hover {
color:#AC8E25;
}
Меняйте цвета шрифта, сам шрифт, размер шрифта, рамку на свой вкус и цвет.
 Re: Проблема с боковой панелью
Re: Проблема с боковой панелью
Извините, не так выразилась. Я имела в виду про картинку на которую нажимаешь и выдвигается вкладка.
 Re: Проблема с боковой панелью
Re: Проблема с боковой панелью
А в самом скрипте так же всё расписано.
Меняете ссылку на картинку кнопку на свою, прописываете размеры вашей картинки кнопкиpathToTabImage: 'http://www.snapsnap.ru/i/cnccnc.png', /*путь к изображению "обязательно"*/
imageHeight: '100px', /*высота изображения "обязательно"*/
imageWidth: '25px', /*ширина изображения "обязательно"*/
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Проблемы со скриптами (кодами) :: Архив раздела Проблемы со скриптами
Страница 1 из 1
Права доступа к этому форуму:
Вы не можете отвечать на сообщения|
|
|


 Навигатор по ПА
Навигатор по ПА Форум
Форум
 автор Another Вс 1 Дек - 16:35
автор Another Вс 1 Дек - 16:35