Как убрать место для шапки?
Участников: 2
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Панель администратора :: Архив раздела Панель администратора
Страница 1 из 1
 Как убрать место для шапки?
Как убрать место для шапки?
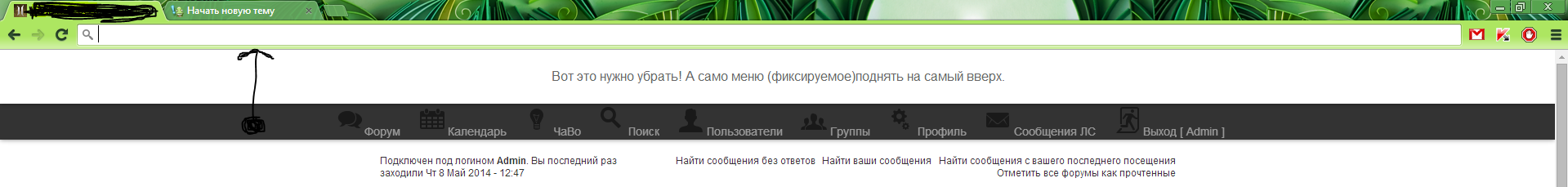
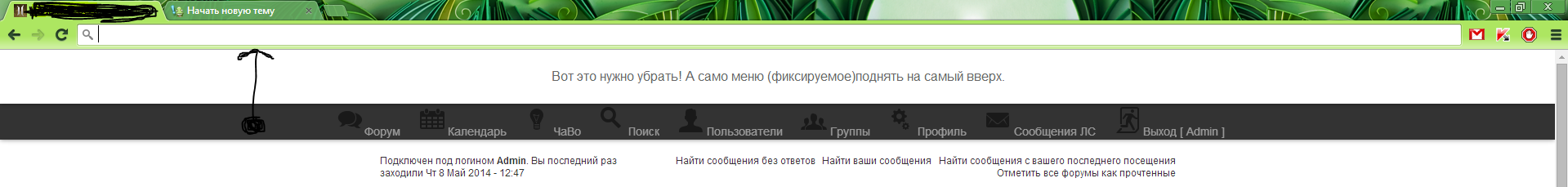
Здравствуйте,как убрать место для шапки?

Версия форума PunBB
CSS:

Версия форума PunBB
CSS:
- Код:
a {
text-decoration: none !important;
}
a:hover {
text-decoration: underline !important;
}
#pun-title {
padding: 0;
min-width: 320px;
width: 100%;
}
#pun-title h1, #pun-title {
font-size: 28px;
display: inline;
}
p#pun-desc {
color: #666;
font-size: 16px;
display: inline;
padding: 0 5px;
}
#pun-head, #pun-intro {
left: 0;
right: 0;
position: fixed;
box-shadow: 0 0 8px rgba(0, 0, 0, 0.5);
overflow: hidden;
}
#pun-intro {
top: 0;
height: 65px !important;
z-index: 21;
padding: 0 10px;
line-height: 65px;
}
#pun-head {
top: 65px;
height: 45px;
line-height: 24px;
z-index: 20;
}
#page-body {
margin-top: 120px;
}
#pun-head #pun-navlinks {
padding: 0;
line-height: 35px;
}
#pun-head #pun-navlinks a {
color: #ffffff !important;
opacity: 0.5;
margin: 0px 0px 0px 10px;
font-size: 14px;
}
#pun-head #pun-navlinks a:hover {
opacity: 1;
}
.pun {
min-width: 320px;
padding: 0;
}
body {
overflow-x: hidden;
}
#content-container div#right {
position: fixed;
right: -234px;
width: 240px;
box-shadow: 0 0 8px rgba(0, 0, 0, 0.5);
background: #ffffff;
}
#content-container div#right:hover {
right: 0;
}
#content-container div#container {
margin-right: 0;
}
#content-container div#content {
margin-right: 0;
}
#content-container div#right, #pun-head #pun-navlinks a, #pun-about, #pun-visit, #pun-info, #pun-info #stats, #pun-info #onlinelist, .post-options.profile_left {
transition: .3s ease all;
-o-transition: .3s ease all;
-moz-transition: .3s ease all;
-webkit-transition: .3s ease all;
}
div[style="height:4px"] {
height: 1px !important;
}
.module .main-head {
color: white;
}
.gadget-icon {
position: absolute;
margin-top: -5px;
margin-left: -34px;
}
.module .main-head .h3 {
padding-left: 20px;
}
.module .main-head .h3 {
padding-left: 20px;
height: 18px;
overflow: hidden;
}
#comments_scroll_div {
overflow: hidden !important;
}
a.button2, body:last-child a.button1, button.button2, input.button1, input.button2, button.button2, input.button2 {
padding: 2px 3px;
border-radius: 3px;
}
.pun .posthead {
border-bottom: none;
}
.postfoot {
border-top: none;
}
#pun-about, .post-options.profile_left {
font-size: 10px;
opacity: 0.5;
}
#pun-about:hover, .post-options.profile_left:hover {
opacity: 1;
}
#pun-about, #pun-visit, #pun-info, #pun-info #stats, #pun-info #onlinelist {
background: transparent;
border: 1px solid transparent;
}
#pun-about:hover, #pun-visit:hover, #pun-info:hover, #pun-info:hover #stats, #pun-info:hover #onlinelist {
background: #F4F4F4;
border: 1px solid #DDD;
}
.frm-buttons {
margin-bottom: 1.3em;
}
.mini_ava {
float: left;
}
.mini_ava img {
width: 40px;
height: 40px;
margin: 0 5px;
border-radius: 10px;
transition: all 1s;
-moz-transition: all 1s;
-webkit-transition: all 1s;
-o-transition: all 1s;
}
.mini_ava img:hover
{
width: 80px;
height: 80px;
}
.imga {
position: absolute;
width: 36px;
height: 36px;
z-index: 2;
margin-left: -40px;
margin-top: -10px;
}
.pun tbody.statused span.status img {
position: absolute;
z-index: 3;
}
 Re: Как убрать место для шапки?
Re: Как убрать место для шапки?
Тут
замените на 65px на 0, а 120px на 60px.#pun-intro {
top: 0;
height: 65px !important;
z-index: 21;
padding: 0 10px;
line-height: 65px;
}
#pun-head {
top: 65px;
height: 45px;
line-height: 24px;
z-index: 20;
}
#page-body {
margin-top: 120px;
}
Бесплатный форум: форум поддержки :: Взаимопомощь и Поддержка :: Панель администратора :: Архив раздела Панель администратора
Страница 1 из 1
Права доступа к этому форуму:
Вы не можете отвечать на сообщения|
|
|


 Навигатор по ПА
Навигатор по ПА Форум
Форум
 автор Волшебник Чт 8 Май - 15:42
автор Волшебник Чт 8 Май - 15:42






