Сворачивающиеся и разворачивающиеся категории для всех версий форумов
+13
transerfing
apasij
Снежок
Pure
Lіluna
Krest
GreatFox
Mountain
Златошвейка
Joy
Драйкон
Изобретатель
Luz
Участников: 17
Страница 1 из 2
Страница 1 из 2 • 1, 2 
 Сворачивающиеся и разворачивающиеся категории для всех версий форумов
Сворачивающиеся и разворачивающиеся категории для всех версий форумов
 | Внимание : Приведенные ниже коды будут функционировать исключительно при активированном javascript и активированных cookies (последнее нужно для того, чтобы браузер пользователя запоминал раскладку закрытых и открытых категорий). |
Что такое "сворачивающая категория" ?
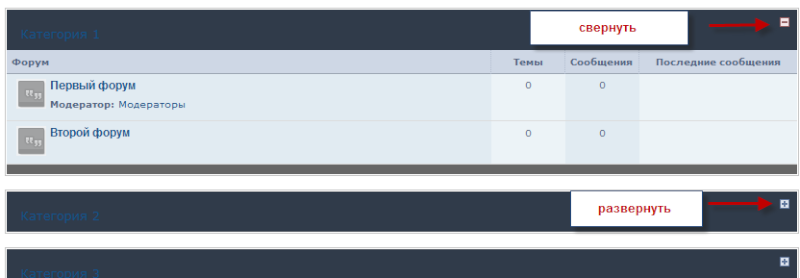
Администраторы, выбравшие для своих форумов версию Invision, хорошо знакомы с этой функцией : при желании пользователь может "свернуть" любую категорию в оглавлении форума, щелкнув по иконке со знаком "минус" . Щелкнув по иконке "плюс" можно затем снова развернуть свернутую ранее категорию:

Эти установки "запоминаются" браузером и не теряются при навигации по форуму.
В этом туториале мы расскажем вам, как предоставить такую возможность пользователям форумов всех других версий наших форумов - phpbb2, phpbb3 и punbb. Только для того, чтобы свернуть категорию, надо будет нажимать не на соответствующую иконку, а на полосу с названием категории.
Как реализовать это на моем форуме?
Для того, чтобы реализовать эту функцию на вашем форуме, выберите инструкцию, соответствующую версии вашего форума. ( о том, как узнать, какая у вас версия - читайте здесь).
Для версий phpbb2 и punbb вам надо будет внести небольшие изменения в шаблон index_box.
Для версии phpbb3, в которой нет доступа к редактированию шаблонов, надо будет вставить нужный код в описание одного из форумов последней категории.
Вы можете посмотреть, как будет работать данная функция в демонстрационной версии на этом форуме
Phpbb2 движок
ПА - Оформление - Шаблоны - Общие
шаблон index_box
Найдите следующий код:
- Код:
<!-- BEGIN catrow --><!-- BEGIN tablehead --><table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0"><tr>
И замените его следующим кодом:
- Код:
<script type="text/javascript">var num= 0;</script>
<!-- BEGIN catrow --><!-- BEGIN tablehead --><table class="forumline" width="100%" border="0" cellspacing="1" cellpadding="0"><tr id="currenttr" onClick="i= 0; e=this.parentNode.childNodes; while(++i<e.length) if(e[i].tagName=='TR') e[i].style.display=(e[i].style.display=='none')?'':'none'; retour=(my_getcookie(this.id)=='true')?'false':'true'; my_setcookie(this.id,retour, 1, 0);" style="cursor:pointer;">
Затем найдите код:
- Код:
<!-- BEGIN tablefoot --></table>
и замените его следующим кодом:
- Код:
<!-- BEGIN tablefoot -->
</table><script type="text/javascript"> document.getElementById('currenttr').id='trfrm'+num; if(my_getcookie('trfrm'+num)=='true') { i= 0; e=document.getElementById('trfrm'+num).parentNode.childNodes; while(++i<e.length) if(e[i].tagName=='TR')e[i].style.display='none'; } num++;</script>
Нажмите на "Сохранить" и опубликуйте шаблон, щелкнув по иконке
 .
. Punbb
ПА - Оформление - Шаблоны - Общие
шаблон index_box
Найдите код:
- Код:
<div class="main">
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<div class="main-head">
<div class="page-title">{catrow.tablehead.L_FORUM}</div>
</div>
<div class="main-content">
и замените его следующим кодом:
- Код:
<div class="main"><script type="text/javascript">var num= 0; var curc;</script>
<!-- BEGIN catrow -->
<!-- BEGIN tablehead -->
<div class="main-head" onClick=" if(this.nextSibling.style.display=='none') {my_setcookie(this.firstChild.id,'0',0,0); this.nextSibling.style.display='block';} else {my_setcookie(this.firstChild.id,'1',1,0); this.nextSibling.style.display='none'; }" style="cursor:pointer;">
<div class="page-title" id="cret">{catrow.tablehead.L_FORUM}</div><script type="text/javascript">curc= document.getElementById('cret'); curc.id+=(++num)+'_'+escape(curc.innerHTML);</script>
</div>
<div class="main-content">
<script type="text/javascript">if(my_getcookie(curc.id)=='1') curc.parentNode.nextSibling.style.display='none';</script>
Нажмите на "Сохранить" и опубликуйте шаблон, щелкнув по иконке

Phpbb3
ПА - Общие настройки - Категории и форумы
Выберите любой из форумов самой последней категории , нажмите на иконку
 ("редактировать") и вставьте в Описание форума следующий код:
("редактировать") и вставьте в Описание форума следующий код:- Код:
<script type="text/javascript">var pvf= document.getElementById('main-content').firstChild; while(pvf.className!='forabg' && pvf.className!='h3' && (pvf=pvf.nextSibling) ); var i= 1; while(pvf && pvf.className=='forabg') { vf=pvf.firstChild.firstChild.nextSibling; vf.firstChild.style.cursor='pointer'; vf.firstChild.id='catret'+(i++); vf.firstChild.onclick=function() { if(parseInt(my_getcookie(this.id))==1) { my_setcookie(this.id,'0',0,0); this.parentNode.nextSibling.style.display='block'; } else { my_setcookie(this.id,'1',1,0); this.parentNode.nextSibling.style.display='none'; } }; if(parseInt(my_getcookie(vf.firstChild.id))==1) vf.nextSibling.style.display='none'; pvf= pvf.nextSibling; } </script>
Обратите внимание на следующие важные моменты:
 в поле Описание форума вы должны видеть иконку
в поле Описание форума вы должны видеть иконку  (то есть вы не должны быть в режиме визуального редактора HTML) В противном случае нажмите на иконку
(то есть вы не должны быть в режиме визуального редактора HTML) В противном случае нажмите на иконку  , чтобы перейти в нужный режим.
, чтобы перейти в нужный режим. выбранный вами форум и последняя категория должны быть видимы для всех пользователей, которые будут пользоваться сворачиванием категорий!
выбранный вами форум и последняя категория должны быть видимы для всех пользователей, которые будут пользоваться сворачиванием категорий! автор оригинальной версии туториала - Etana, модератор форума forum.forumactif.com
Имитация кнопки сворачивания
Для того, чтобы пользователям было проще обратить внимание на функцию сворачивания/разворачивания категории, в ее шапку можно добавить изображение кнопки
 , такой, как у форумов IPB. Но, само собой, эта кнопка не будет меняться в зависимости от свернутого или развернутого состояния категории.
, такой, как у форумов IPB. Но, само собой, эта кнопка не будет меняться в зависимости от свернутого или развернутого состояния категории.При желании можно поменять изображение, которое стоит в коде по умолчанию (https://illiweb.com/fa/tabs_more.gif) на любое другое, подходящее по стилю к форуму.
Для BB2
1. Добавьте в Па > Оформление > Цвета > Каскадная таблица стилей CSS следующий код:
- Код:
.lastpost {
width: 100%;
padding-right: 40px;
background: transparent url("http://illiweb.com/fa/tabs_more.gif") no-repeat right center;
}
2. ПА - Оформление - Шаблоны - Общие
В шаблоне index_box (Главная страница - показ категорий) нужно назначить строке "Последние сообщения" стиль "lastpost", для чего найти фрагмент:
- Код:
<th nowrap="nowrap" width="150"><div style="width:150px;">{L_LASTPOST}</div></th>
- Код:
<th nowrap="nowrap" width="150"><div style="width:150px;" class="lastpost">{L_LASTPOST}</div></th>
- результат:

Для BB3
Добавьте в Па > Оформление > Цвета > Каскадная таблица стилей CSS следующий код:
- Код:
.forabg .header dd.lastpost span {
width: 100%;
padding-right: 20px;
background: transparent url("http://illiweb.com/fa/tabs_more.gif") no-repeat right center;
}
- результат:

Для Pun
Добавьте в Па > Оформление > Цвета > Каскадная таблица стилей CSS следующий код:
- Код:
.pun .main-head h2 {
width: 100%;
background: transparent url("http://illiweb.com/fa/tabs_more.gif") no-repeat right center;
}
- результат:

автор дополнения - Dana Domirani
Последний раз редактировалось: Luz (Чт 8 Июл - 12:55), всего редактировалось 1 раз(а)
 Re: Сворачивающиеся и разворачивающиеся категории для всех версий форумов
Re: Сворачивающиеся и разворачивающиеся категории для всех версий форумов
Нормально. У меня некоторые пользователи жаловались, что форум несколько сложен для их понимания - много подфорумов и тем в них, некоторые наоборот говорили - давай больше... .
В будущем буду использовать эту возможность по принципу - "нехай сами себе регулируют" ... . Вот!
Полезно !

В будущем буду использовать эту возможность по принципу - "нехай сами себе регулируют" ... . Вот!
Полезно !


 Re: Сворачивающиеся и разворачивающиеся категории для всех версий форумов
Re: Сворачивающиеся и разворачивающиеся категории для всех версий форумов
Мне тоже кажется что сворачивание и разворачивание категорий это круто. Где-то такое уже видел. У меня на втором бобике не пошло, ну и ладно. Хорошо если у других всё получится. Спасибо за обновление!
С уважением Владимир Крест!

С уважением Владимир Крест!
 Re: Сворачивающиеся и разворачивающиеся категории для всех версий форумов
Re: Сворачивающиеся и разворачивающиеся категории для всех версий форумов
Красиво) теперь нужны сворачивающиеся подкатегории)

Драйкон-

-

Сообщения : 162
Регистрация : 2010-03-12
Благодарности : 3

 Re: Сворачивающиеся и разворачивающиеся категории для всех версий форумов
Re: Сворачивающиеся и разворачивающиеся категории для всех версий форумов
всё гламурно) всё пашет. мне на фиг не надо, но чисто из любопытства посмотрела)
 Re: Сворачивающиеся и разворачивающиеся категории для всех версий форумов
Re: Сворачивающиеся и разворачивающиеся категории для всех версий форумов
спасибо!!!! все работает!!!! 

 Re: Сворачивающиеся и разворачивающиеся категории для всех версий форумов
Re: Сворачивающиеся и разворачивающиеся категории для всех версий форумов
GreatFox, в шаблонах сделали все нужные изменения?
 Re: Сворачивающиеся и разворачивающиеся категории для всех версий форумов
Re: Сворачивающиеся и разворачивающиеся категории для всех версий форумов
да, все проверил несколько раз, опубликовал, но...никаких изменений
 Re: Сворачивающиеся и разворачивающиеся категории для всех версий форумов
Re: Сворачивающиеся и разворачивающиеся категории для всех версий форумов
о да вот теперь все вышло
ps Mountain ты бывший sanin0?
ps Mountain ты бывший sanin0?
 Re: Сворачивающиеся и разворачивающиеся категории для всех версий форумов
Re: Сворачивающиеся и разворачивающиеся категории для всех версий форумов
да
у тебя наверно надо было изменить в па главная Структура и иерархия
у тебя наверно надо было изменить в па главная Структура и иерархия
- Спойлер:
- ты это себе на ролевую?
 Re: Сворачивающиеся и разворачивающиеся категории для всех версий форумов
Re: Сворачивающиеся и разворачивающиеся категории для всех версий форумов
нет, я просто ждал +, который должен был появиться в полоске категории, а он не появился, но "СВОРАЧИВАЮЩИЕСЯ И РАЗВОРАЧИВАЮЩИЕСЯ КАТЕГОРИИ" работают.
- Спойлер:
- да
 Re: Сворачивающиеся и разворачивающиеся категории для всех версий форумов
Re: Сворачивающиеся и разворачивающиеся категории для всех версий форумов
GreatFox , у меня так же в phbb2 всё работает, а крестиков нет 

 Re: Сворачивающиеся и разворачивающиеся категории для всех версий форумов
Re: Сворачивающиеся и разворачивающиеся категории для всех версий форумов
У меня тоже работает, на ВВ3, но нету кнопок, не симитировались((((
 Re: Сворачивающиеся и разворачивающиеся категории для всех версий форумов
Re: Сворачивающиеся и разворачивающиеся категории для всех версий форумов
Apasij, проверяйте еще раз, Вы что-то неправильно сделали. Если вставляли свое изображение - посмотрите, чтобы был без ошибок указан его адрес.
 Re: Сворачивающиеся и разворачивающиеся категории для всех версий форумов
Re: Сворачивающиеся и разворачивающиеся категории для всех версий форумов
Нет, я не вставляла своё изображение, скопировала полностью код отсюда. ТОлько вот, когда вставила его в СSS то внизу есть 2 кнопки : ОК и Сохранить. Я сначала нажала ОК, выдало: не хватает скобок, ошибка. ПОтом я нажала Сохранить сохранилось. Каких там скобок не хватает, я не знаю. У меня с CSS всегда такие проблемы были - не хотел коды принимать, всегда скобок ему не хватает)))))
 Re: Сворачивающиеся и разворачивающиеся категории для всех версий форумов
Re: Сворачивающиеся и разворачивающиеся категории для всех версий форумов
Я не удивлюсь, что у Вас ничего не работает.не хватает скобок, ошибка.
 Re: Сворачивающиеся и разворачивающиеся категории для всех версий форумов
Re: Сворачивающиеся и разворачивающиеся категории для всех версий форумов
GreatFox, прочтите запись Луз с конца и проверьте у себя эти изменения.
Я их у себя не обнаружила, например.) Видите что запись редактировалась?))
Я их у себя не обнаружила, например.) Видите что запись редактировалась?))

Lіluna-

-

Сообщения : 177
Регистрация : 2010-07-28
Благодарности : 21

 Re: Сворачивающиеся и разворачивающиеся категории для всех версий форумов
Re: Сворачивающиеся и разворачивающиеся категории для всех версий форумов
Это к чему? Объяснитесь, я не поняла. Это совет, чтобы всё работало? Я скопировала в точности всё как здесь в туториале. Какая-то со мной лично проблема?Pure пишет:Я не удивлюсь, что у Вас ничего не работает.не хватает скобок, ошибка.
 Re: Сворачивающиеся и разворачивающиеся категории для всех версий форумов
Re: Сворачивающиеся и разворачивающиеся категории для всех версий форумов
Да, при сохранении CSS не должно выскакивать никаких предупреждений. Нехватка открывающей/закрывающей фигурной скобки - это ошибка, ее нужно найти и исправить, только после этого код будет работать.Это совет, чтобы всё работало?
 Re: Сворачивающиеся и разворачивающиеся категории для всех версий форумов
Re: Сворачивающиеся и разворачивающиеся категории для всех версий форумов
Ну, если б я могла такие ошибки искать и исправлять..... Значит это здесь в коде ошибка? И что, здесь во всех кодах к СSS ошибки? У меня постоянно такая ерунда.Dana Domirani пишет:Да, при сохранении CSS не должно выскакивать никаких предупреждений. Нехватка открывающей/закрывающей фигурной скобки - это ошибка, ее нужно найти и исправить, только после этого код будет работать.Это совет, чтобы всё работало?
 Re: Сворачивающиеся и разворачивающиеся категории для всех версий форумов
Re: Сворачивающиеся и разворачивающиеся категории для всех версий форумов
ПА>>Оформление>Цвета>Каскадная таблица (CSS). У Вас где то в CSS на форуме, есть незакрытый участок кода.apasij пишет:Ну, если б я могла такие ошибки искать и исправлять..... Значит это здесь в коде ошибка? И что, здесь во всех кодах к СSS ошибки? У меня постоянно такая ерунда.Dana Domirani пишет:Да, при сохранении CSS не должно выскакивать никаких предупреждений. Нехватка открывающей/закрывающей фигурной скобки - это ошибка, ее нужно найти и исправить, только после этого код будет работать.Это совет, чтобы всё работало?
 Re: Сворачивающиеся и разворачивающиеся категории для всех версий форумов
Re: Сворачивающиеся и разворачивающиеся категории для всех версий форумов
Значит Бог с ним. Я не найду, я туда ставила коды только отсюда, сама ничего не фантазировала. 

 Re: Сворачивающиеся и разворачивающиеся категории для всех версий форумов
Re: Сворачивающиеся и разворачивающиеся категории для всех версий форумов
Ошибка однозначно не здесь, а у Вас. Я сама на нескольких форумах устанавливала и этот код, и этот стиль - все работает.Значит это здесь в коде ошибка? И что, здесь во всех кодах к СSS ошибки?
Способ есть:Ну, если б я могла такие ошибки искать и исправлять
1. Копируете всю персональную CSS, сохраняете ее в блокноте, а с форума - удаляете.
2. Начинаете по фрагменту возвращать персональную CSS на форум.
Фрагмент должен представлять из себя
- Код:
.название класса и открывающая скобка
свойства
закрывающая скобка
- Код:
.logo {
width: 100%;
}
 Re: Сворачивающиеся и разворачивающиеся категории для всех версий форумов
Re: Сворачивающиеся и разворачивающиеся категории для всех версий форумов
var inn = '['+'b]'; var outt = '['+'/b], '; var inn1 = '[quote="'; var inn2 = '"]'; var outt1 = '['+'/quote]'; var txt = '';sch = document.getElementsByTagName("img"); ix = 0;namesch = document.getElementsByTagName("div"); ixis = 0;while(sch[ix]){if (sch[ix].className == "i_icon_quote"){sch[ix].parentNode.href="#bottom";sch[ix].parentNode.onclick = function() {if (document.getSelection) {txt=document.getSelection();}else if (document.selection) {txt=document.selection.createRange().text;}rtx = this.parentNode.parentNode.parentNode.parentNode.getElementsByTagName("div"); ixi = 0;while(rtx[ixi]){if (rtx[ixi].className == "postprofile"){conts = rtx[ixi].getElementsByTagName("a")[1].innerHTML.substring(0,1);if (conts != "
#usn {display: none;}
Вот, получается 8 открывающих скобок, красные и 3 закрывающих, синие. 11 всего, нечётное. Ошибка здесь. Помогите исправить - куда втавить ещё одну скобку и какую? Я даже не помню для чего этот код
#usn {display: none;}
Вот, получается 8 открывающих скобок, красные и 3 закрывающих, синие. 11 всего, нечётное. Ошибка здесь. Помогите исправить - куда втавить ещё одну скобку и какую? Я даже не помню для чего этот код

 Re: Сворачивающиеся и разворачивающиеся категории для всех версий форумов
Re: Сворачивающиеся и разворачивающиеся категории для всех версий форумов
А тег кода, уже отменили?
- Код:
[code]Пишем сюда код, и вставляем на форум в сообщение[/code]
 Re: Сворачивающиеся и разворачивающиеся категории для всех версий форумов
Re: Сворачивающиеся и разворачивающиеся категории для всех версий форумов
Этоне в сообщении, а в СSS. Вроде нигде в образцах для CSS нет тега кода.
 Re: Сворачивающиеся и разворачивающиеся категории для всех версий форумов
Re: Сворачивающиеся и разворачивающиеся категории для всех версий форумов
Я говорю, когда вставлете коды сюда, в эту тему.
Пишите их в теге Код.
Пишите их в теге Код.
 Re: Сворачивающиеся и разворачивающиеся категории для всех версий форумов
Re: Сворачивающиеся и разворачивающиеся категории для всех версий форумов
Это код быстрой цитаты. Смотрите тут образец:Ошибка здесь. Помогите исправить - куда втавить ещё одну скобку и какую? Я даже не помню для чего этот код
http://help.forum2x2.ru/forum-f13/tema-t5805.htm
- to Pure:
- Pure, если написать в тегах кода, невозможно будет подчеркнуть цветом открывающиеся/закрывающиеся скобки
Страница 1 из 2 • 1, 2 
Страница 1 из 2
Права доступа к этому форуму:
Вы не можете отвечать на сообщения|
|
|


 Навигатор по ПА
Навигатор по ПА Форум
Форум
 автор
автор