Кнопки "Поделиться" от Pluso
Страница 1 из 1
 Кнопки "Поделиться" от Pluso
Кнопки "Поделиться" от Pluso
 | Ознакомьтесь также с другим туториалом " Лайки из социальных сетей в темах/блогах. [phpBB2]", расположенным в конце данной темы |
 | О том, как добавить кнопки "Поделиться" в виджеты форума, вы можете прочитать в туториале Кнопки социальных сетей |

В данном туториале речь пойдёт об добавлении в темы виджета "Поделиться". Я на многих сайтах видела подобную функцию и решила что нужно сделать и на нашем сервисе подобную функцию. Благо идея оказалась выполнимой и на её реализацию потребовалось не очень много времени и усилий, но если учитывать что у всех движков разная структура, то придётся продолжить работу над туториалами, что собственно говоря будет для меня простым и увлекательным занятием. Данная версия туториала для движков с версией движка phpBB2, так что обладателям форумов с другими движками придётся подождать малость времени, пока я найду для их версий доступные решения.

 Инструкция по созданию виджета "Поделиться":
Инструкция по созданию виджета "Поделиться":Чтобы добавить этот виджет под каждое сообщение в теме, нам нужен настроенный код данного виджета. Чтобы его получить топаем на сайт :
http://share.pluso.ru/?new
Далее начинаем настаивать его на свой вкус:
- Настройка внешнего вида виджета "Поделиться:
- №1 - Выберите стиль кнопок и какие кнопки вам нужны:

№2 - Настраиваете внешний вид кнопок:
№3 - Получаем код для вставки на сайт.
Совет по дизайну: Желательно делать маленькие и цветные иконки, чтобы не слишком нагружать дизайн форума.

 Инструкция по установке кнопок в виджет форума:
Инструкция по установке кнопок в виджет форума:Включите колонку виджетов (если она у вас еще не включена). Как это сделать, читайте тут: http://help.forum2x2.ru/t13044-topic
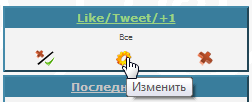
Добавьте в колонку виджет Like/tweet/+1
Нажмите на нем кнопку "Изменить"

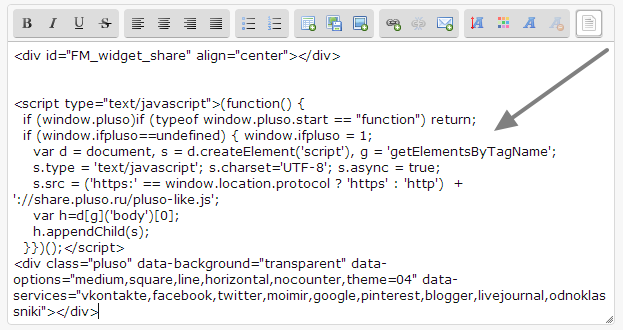
И добавьте код виджета Pluso внутрь этого виджета!

 Инструкция по установке виджета на форум в темы:
Инструкция по установке виджета на форум в темы:После настройки, получаем код для вставки на сайт и топаем на свой форум, где хотим применить данное улучшение. И вот тут хочу предложить два варианта отображения данной функции в темах. Это отображения виджета под подписью и отображение виджета над иконками контактов.
№1 - Вариант отображения виджета над иконками контактов:
Панель Администратора ► Оформление ► Шаблоны ► Общие настройки ► viewtopic_body.
Находим строку кода <td valign="middle"> и над ней вставляем код виджета "поделиться". Это должно выглядеть так:

Сохраняем и опубликовываем шаблон. х)
№2 - Вариант отображения виджета под подписью юзера.
Панель Администратора ► Оформление ► Шаблоны ► Общие настройки ► viewtopic_body.
Находим строку кода {postrow.displayed.SIGNATURE} и под ней вставляем код виджета "поделиться". Это должно выглядеть так:

Сохраняем и опубликовываем шаблон. х)
Внимание: Если вы изменяли шаблон показа темы и если вы не можете найти коды, рядом с которыми нужно ставить код виджета, то значит вы уже удалили эти самые коды. Думаю придётся вернуть шаблон к стандартному варианту и затем сделать всё заново.

 Проверка на работоспособность и отображение:
Проверка на работоспособность и отображение:Топаем в темы и проверяем появился ли виджет "поделиться.
№1 - Вариант отображения виджета над иконками контактов:

№2 - Вариант отображения виджета под подписью юзера:

Всё готово и теперь можно делиться сообщениями в социальных сетях.

С уважением автор данного туториала Мишель Картер aka Сказочница Зазеркалья.

 Альтернативный способ "Поделиться" для phpBB2 (Дополнение)
Альтернативный способ "Поделиться" для phpBB2 (Дополнение)
Всем приветик 
В данной теме:
http://help.forum2x2.ru/t29714-topic
Я описала как легко и быстро добавить вниз каждой темы возможность "поделиться" ссылкой на тему в интернете
Теперь после небольшого эксперимента, я решила выложить дополнение к тому туториалу и надеюсь что уважаемые Администраторы объединят эту и ту тему)
И так делаем всё как в том туториале, но перед тем как вставить код в шаблон обрамляем код в специальный код:
Готовый код для вставки в шаблон будет выгладить вот так:
Ссылку на картинку:
https://i.servimg.com/u/f12/17/66/77/30/coolte12.png
Можно заменить на свою
После вставки кода в шаблон, сохраняем и опубликовываем его.
Далее идёт инструкция для функции"открыть/закрыть" :
№1 - В ПА >> Модули >> HTML & Javascript >> Управление кодами Javascript ставите Активировать управление кодами Javascript : Да и добавляете новый файл:
Сохраняете.
№2 - В персональную CSS добавляете стили:
Результат будет таким:
Открытый вид:

Закрытый вид:

Всё готово
С уважением Кардинал Мишель Али Картер

В данной теме:
http://help.forum2x2.ru/t29714-topic
Я описала как легко и быстро добавить вниз каждой темы возможность "поделиться" ссылкой на тему в интернете

Теперь после небольшого эксперимента, я решила выложить дополнение к тому туториалу и надеюсь что уважаемые Администраторы объединят эту и ту тему)
И так делаем всё как в том туториале, но перед тем как вставить код в шаблон обрамляем код в специальный код:
- Код:
<div id="titl_link">
<a href="#" class="upp"><img src="Ссылка на картинку" alt="Название кнопки" /></a>
<div class="slide_link">
"Код для вставки"
</div>
</div>
Готовый код для вставки в шаблон будет выгладить вот так:
- Код:
<div id="titl_link">
<a href="#" class="upp"><img src="http://i12.servimg.com/u/f12/17/66/77/30/coolte12.png" alt="Поделиться" /></a>
<div class="slide_link">
<div class='pluso pluso-theme-bewel pluso-round pluso-small'><div class='pluso-more-container'><a class='pluso-more' href=''></a><ul class='pluso-counter-container'><li></li><li class='pluso-counter'></li><li></li></ul></div><a class='pluso-facebook'></a><a class='pluso-twitter'></a><a class='pluso-vkontakte'></a><a class='pluso-odnoklassniki'></a><a class='pluso-google'></a><a class='pluso-livejournal'></a><a class='pluso-moimir'></a><a class='pluso-liveinternet'></a><a class='pluso-blogger'></a><a class='pluso-myspace'></a><a class='pluso-tumblr'></a><a class='pluso-yandex'></a><a class='pluso-vkrugu'></a><a class='pluso-bobrdobr'></a><a class='pluso-email'></a><a class='pluso-print'></a><a class='pluso-bookmark'></a></div>
<script type='text/javascript'>if(!window.pluso){pluso={version:'0.9.1',url:'http://share.pluso.ru/'};h=document.getElementsByTagName('head')[0];l=document.createElement('link');l.href=pluso.url+'pluso.css';l.type='text/css';l.rel='stylesheet';s=document.createElement('script');s.src=pluso.url+'pluso.js';s.charset='UTF-8';h.appendChild(l);h.appendChild(s)}</script>
</div>
</div>
Ссылку на картинку:
https://i.servimg.com/u/f12/17/66/77/30/coolte12.png
Можно заменить на свою

После вставки кода в шаблон, сохраняем и опубликовываем его.
Далее идёт инструкция для функции"открыть/закрыть" :
№1 - В ПА >> Модули >> HTML & Javascript >> Управление кодами Javascript ставите Активировать управление кодами Javascript : Да и добавляете новый файл:
- Код:
jQuery(document).ready(function(){
jQuery("#titl_link a.upp").click(function(){
jQuery(this).parent().children('.slide_link').slideToggle(500);
return false
});
});
Сохраняете.
№2 - В персональную CSS добавляете стили:
- Код:
#titl_link {
text-align:center; min-height:50px;
}
.slide_link {
display:none;
}
Результат будет таким:
Открытый вид:

Закрытый вид:

Всё готово

С уважением Кардинал Мишель Али Картер

 Лайки из социальных сетей в темах/блогах. [phpBB2]
Лайки из социальных сетей в темах/блогах. [phpBB2]
Всем приветик. 
Я написала новый туториал, который похож на этот, но в какой то степени превосходит тот метод. Можно сказать превосходство заключается в нескольких факторах: Нет копирайта сервиса, на котором сделаны эти кнопки! Есть счётчик рядом с каждой кнопкой, т.е вы будите знать из какой соц. сети поделились материалом. Ну и наверное внешний вид, который выглядит очень профессионально и привлекательно. Желательно помещать "Лайки" в шаблоны тем/блогов, тем самым добиваясь отличного отображения. Данная версия пока только для phpBB2, для других движков в разработке. Ниже приведена инструкция по созданию и добавлению подобного функционала на свой форум:

 Этап первый - Создание Лайков из соц.сетей.
Этап первый - Создание Лайков из соц.сетей.
Для начала идём на этот сайт:
http://sharethis.com
А дальше выполняем ниже указанную инструкцию:
Создание "Лайков":
Настройка функционала:
Получение кодов для вставки:
На этом завершается первый этап "Лайков из.соц сетей". Теперь имея код, можно перейти ко второму этапу.
 Этап второй - Встройка скрипта "Лайков" на свой форум.
Этап второй - Встройка скрипта "Лайков" на свой форум.
Панель Администратора - Оформление - Шаблоны - Общие настройки. - overall_header.
В шаблоне перед тегом </head>, ставим этот скрипт:
Сохраняем и опубликовываем шаблон.
 Установка "Лайков" в шаблоны.
Установка "Лайков" в шаблоны.
И так теперь переходим к последнему шагу. Нужно определиться в каком именно шаблоне будет находиться данная функция. Шаблонов всего два, в которых эта функция будет отображаться красиво, это Шаблон показа темы и Шаблон показа блога которые почти одинаковы по строению. Вашей задачей является решить в каком из этих шаблонов вы хотите чтобы была функция "лайков". После того как вы определитесь следуйте ниже указанной инструкции:
Вариант №1 - Панель Администратора - Оформление - Шаблоны - Общие настройки - viewtopic_body.
Вариант №2- Панель Администратора - Оформление - Шаблоны - Общие настройки - viewcomments_body.[
В этих шаблонах находим кусок кода:
И удаляем его. А на его место вставляем код для вставки, на моём примере он выглядит так:
После этого сохраняем и опубликовываем шаблон.
Вуаля под каждым сообщением у вас будут "Лайки" из социальных сетей.

Экспериментируйте и может сможете добиться какого нибудь лучшего эффекта отображения. Желаю все удачи в улучшении и продвижении ваших форумов ребята. В скором времени будут новые и более классные туториалы.
С уважением автор данного туториала Мишель Картер aka Сказочница Зазеркалья.

Я написала новый туториал, который похож на этот, но в какой то степени превосходит тот метод. Можно сказать превосходство заключается в нескольких факторах: Нет копирайта сервиса, на котором сделаны эти кнопки! Есть счётчик рядом с каждой кнопкой, т.е вы будите знать из какой соц. сети поделились материалом. Ну и наверное внешний вид, который выглядит очень профессионально и привлекательно. Желательно помещать "Лайки" в шаблоны тем/блогов, тем самым добиваясь отличного отображения. Данная версия пока только для phpBB2, для других движков в разработке. Ниже приведена инструкция по созданию и добавлению подобного функционала на свой форум:

 Этап первый - Создание Лайков из соц.сетей.
Этап первый - Создание Лайков из соц.сетей.Для начала идём на этот сайт:
http://sharethis.com
А дальше выполняем ниже указанную инструкцию:
Создание "Лайков":
- Спойлер:
- Нажимаем на окошко в середине сайта:

Затем нас перебрасывает на другую страницу, где нужно указать какая у нас платформа:
В нашем случае нужно выбрать первый вариант, т.е WWW(Website). Затем нажимаем на ссылку Next: Step2. Pick a Style.
На новой странице , вам нужно выбрать стиль вашей функции, следуя данному туториалу, вам нужно выбрать вариант "Лайки из соц.сетей". Затем нужно нажать на ссылку Next: Step3. Customize.

Настройка функционала:
- Спойлер:
- Теперь выбираем какие соц. сети будут присутствовать в функции "Лайков". Желательно не включать много соц. сетей, так как если ширина форума уменьшена, то при большем количестве лайков они будут складываться в две и более линий, тем самым создавая не очень красивый эффект.

Получение кодов для вставки:
- Спойлер:
- После настройки, нажимаем на кнопку "Получить код":


Во всплывающем окне, игнорируем предложение "Регистрации"и нажимаем на ссылку: No thanks, just give me the code!:
И снова всплывающее окно, но теперь уже нам нужно скопировать готовые коды для вставки:
Копируем все коды на блокнот:
На этом завершается первый этап "Лайков из.соц сетей". Теперь имея код, можно перейти ко второму этапу.

 Этап второй - Встройка скрипта "Лайков" на свой форум.
Этап второй - Встройка скрипта "Лайков" на свой форум.Панель Администратора - Оформление - Шаблоны - Общие настройки. - overall_header.
В шаблоне перед тегом </head>, ставим этот скрипт:
- Код:
<script type="text/javascript">var switchTo5x=true;</script>
<script type="text/javascript" src="http://w.sharethis.com/button/buttons.js"></script>
<script type="text/javascript" src="http://s.sharethis.com/loader.js"></script>
Сохраняем и опубликовываем шаблон.

 Установка "Лайков" в шаблоны.
Установка "Лайков" в шаблоны.И так теперь переходим к последнему шагу. Нужно определиться в каком именно шаблоне будет находиться данная функция. Шаблонов всего два, в которых эта функция будет отображаться красиво, это Шаблон показа темы и Шаблон показа блога которые почти одинаковы по строению. Вашей задачей является решить в каком из этих шаблонов вы хотите чтобы была функция "лайков". После того как вы определитесь следуйте ниже указанной инструкции:
Вариант №1 - Панель Администратора - Оформление - Шаблоны - Общие настройки - viewtopic_body.
Вариант №2- Панель Администратора - Оформление - Шаблоны - Общие настройки - viewcomments_body.[
В этих шаблонах находим кусок кода:
- Код:
<td valign="middle">
{postrow.displayed.PROFILE_IMG} {postrow.displayed.PM_IMG} {postrow.displayed.EMAIL_IMG}<!-- BEGIN contact_field --> {postrow.displayed.contact_field.CONTENT}<!-- END contact_field --> {postrow.displayed.ONLINE_IMG}
</td>
И удаляем его. А на его место вставляем код для вставки, на моём примере он выглядит так:
- Код:
<span class='st_facebook_hcount' displayText='Facebook'></span>
<span class='st_twitter_hcount' displayText='Tweet'></span>
<span class='st_linkedin_hcount' displayText='LinkedIn'></span>
<span class='st_pinterest_hcount' displayText='Pinterest'></span>
<span class='st_email_hcount' displayText='Email'></span>
После этого сохраняем и опубликовываем шаблон.

Вуаля под каждым сообщением у вас будут "Лайки" из социальных сетей.


Экспериментируйте и может сможете добиться какого нибудь лучшего эффекта отображения. Желаю все удачи в улучшении и продвижении ваших форумов ребята. В скором времени будут новые и более классные туториалы.

С уважением автор данного туториала Мишель Картер aka Сказочница Зазеркалья.

Страница 1 из 1
Права доступа к этому форуму:
Вы не можете отвечать на сообщения|
|
|


 Навигатор по ПА
Навигатор по ПА Форум
Форум
 автор
автор 




