Быстрая вставка ника и цитаты
Страница 1 из 1
 Быстрая вставка ника и цитаты
Быстрая вставка ника и цитаты
Проверены на работоспособность в последних версиях FF, Chrome, Opera и IE10.
Скрипты работают в режимах WYS и BBCode.
Как это выглядит. При наведении на ник в профиле юзера появляется подсказка. По клику ник (обрамленный тегами жирного шрифта и отделенный запятой с пробелом) добавляется в поле ответа:
 В ПА > Модули > Управление кодами JS укажите Активировать управление кодами JS : да
В ПА > Модули > Управление кодами JS укажите Активировать управление кодами JS : да
Создайте новый файл и заполните следующим образом:
Название: любое, например, Быстрый ник
Расположение: на всех страницах
Код: далее вводите код в зависимости от вашего движка
Вариант для BB2
Вариант для Pun
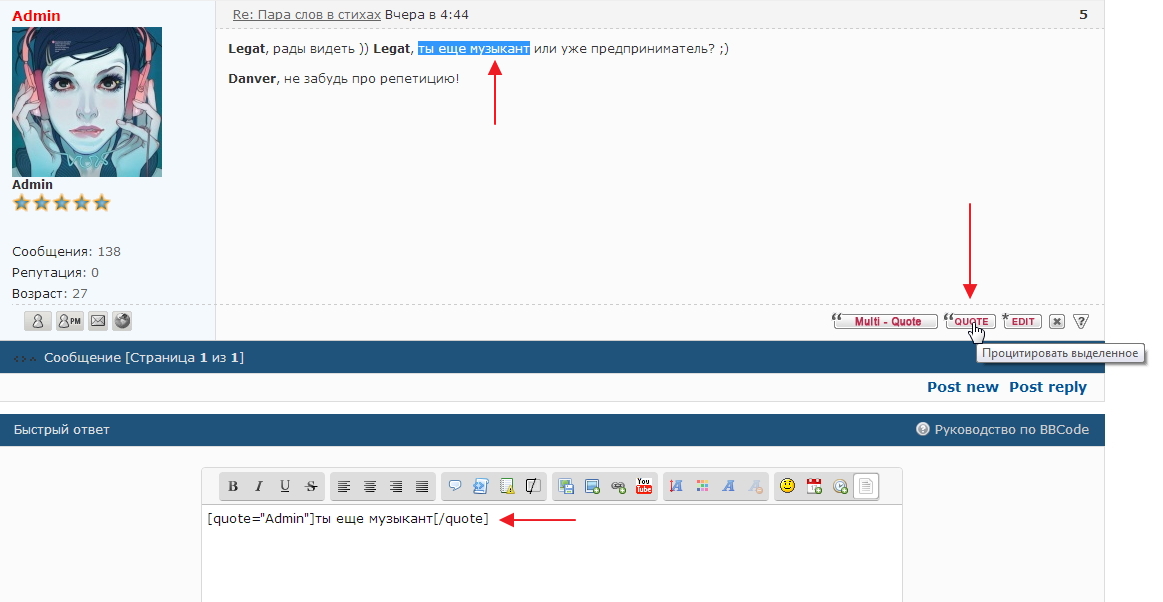
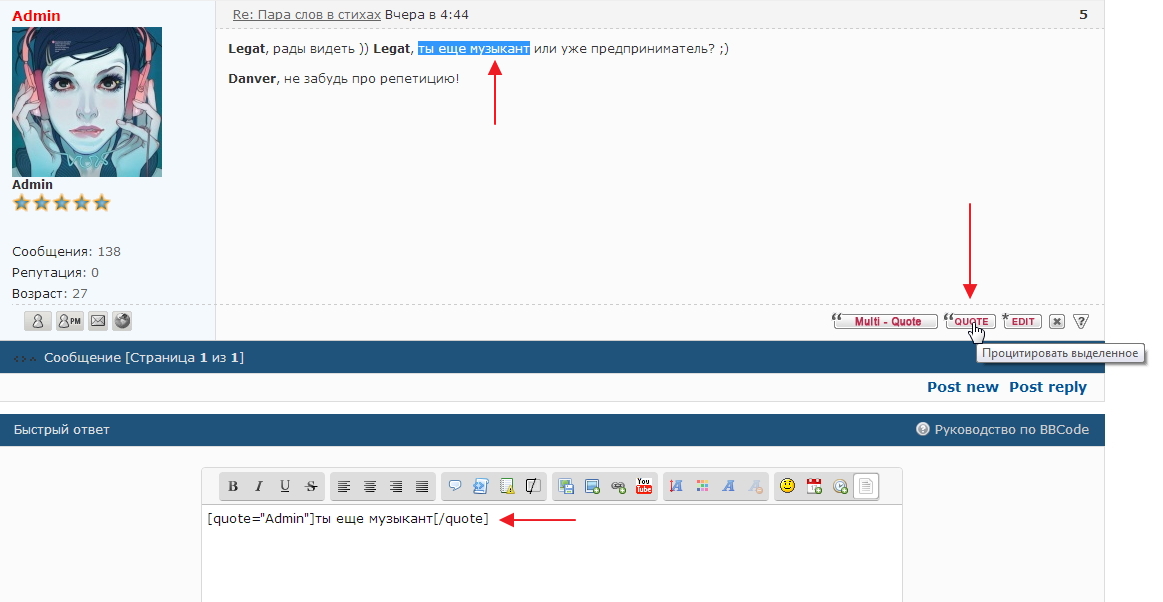
Как это выглядит. Выделите текст сообщения курсором и нажмите кнопку "Процитировать выделенное". Выделенный фрагмент скопируется в форму ответа, обрамленный тегами цитаты и с указанием ника цитируемого пользователя:

В ПА > Модули > Управление кодами JS укажите Активировать управление кодами JS : да
Создайте новый файл и заполните следующим образом:
Название: любое, например, Быстрая цитата
Расположение: на всех страницах
Код: далее вводите код в зависимости от вашего движка
Вариант для BB2
Вариант для BB3
Быстрая цитата в виде отдельной кнопки
Еcли вам нужен функционал кнопки "Ответить с цитатой", тогда можно вставить после нее отдельную кнопку "Быстрая цитата".
1) Выберите скрипт для вашего движка и установите его
2) Найдите в вашем скрипте строку
3) Чуть ниже замените строку
Скрипты работают в режимах WYS и BBCode.
Быстрая вставка ника
Как это выглядит. При наведении на ник в профиле юзера появляется подсказка. По клику ник (обрамленный тегами жирного шрифта и отделенный запятой с пробелом) добавляется в поле ответа:

Создайте новый файл и заполните следующим образом:
Название: любое, например, Быстрый ник
Расположение: на всех страницах
Код: далее вводите код в зависимости от вашего движка
Вариант для BB2
- Код:
jQuery(document).ready(function() {
$('.post .name strong a').attr({'href': '#quick_reply', 'title': 'Вставить ник'}).click(function(){
aaa_text = $(this).text();
$("div.sceditor-toolbar + iframe").contents().find("body").append('<b>' + aaa_text + '</b>, ');
$('.sceditor-container textarea')[0].value += '[b]' + aaa_text + '[/b], '
});
});
- Код:
jQuery(document).ready(function() {
$('.postprofile dl dt strong a').attr({'href': '#quick_reply', 'title': 'Вставить ник'}).click(function(){
aaa_text = $(this).text();
$("div.sceditor-toolbar + iframe").contents().find("body").append('<b>' + aaa_text + '</b>, ');
$('.sceditor-container textarea')[0].value += '[b]' + aaa_text + '[/b], '
});
});
Вариант для Pun
- Код:
jQuery(document).ready(function() {
$('.postbody .user .username a').attr({'href': '#quick_reply', 'title': 'Вставить ник'}).click(function(){
aaa_text = $(this).text();
$("div.sceditor-toolbar + iframe").contents().find("body").append('<b>' + aaa_text + '</b>, ');
$('.sceditor-container textarea')[0].value += '[b]' + aaa_text + '[/b], '
});
});
- Код:
jQuery(document).ready(function() {
$('.postprofile-details dt a + br + a').attr({'href': '#quick_reply', 'title': 'Вставить ник'}).click(function(){
aaa_text = $(this).text();
$("div.sceditor-toolbar + iframe").contents().find("body").append('<b>' + aaa_text + '</b>, ');
$('.sceditor-container textarea')[0].value += '[b]' + aaa_text + '[/b], '
});
});
Быстрая вставка цитаты
Как это выглядит. Выделите текст сообщения курсором и нажмите кнопку "Процитировать выделенное". Выделенный фрагмент скопируется в форму ответа, обрамленный тегами цитаты и с указанием ника цитируемого пользователя:

В ПА > Модули > Управление кодами JS укажите Активировать управление кодами JS : да
Создайте новый файл и заполните следующим образом:
Название: любое, например, Быстрая цитата
Расположение: на всех страницах
Код: далее вводите код в зависимости от вашего движка
Вариант для BB2
- Код:
$(document).ready(function(){
$("a:has(.i_icon_quote)").attr("href", "#quick_reply");
$(".i_icon_quote").attr("title", "Процитировать выделенное");
$(".postbody div").mouseup(function(e){
qtext = $(this).parents("tr.post");
if (window.getSelection)
theSelection = window.getSelection().toString();
else if (document.getSelection)
theSelection = document.getSelection();
else if (document.selection)
theSelection = document.selection.createRange().text;
});
$("a:has(.i_icon_quote)").click(function () {
uname = qtext.find(".name strong a").text();
$("div.sceditor-toolbar + iframe").contents().find("body").append('<blockquote><cite>' + uname + '</cite>' + theSelection + '</blockquote> <br />');
$('.sceditor-container textarea')[0].value += '[quote="' + uname + '"]' + theSelection + '[/quote]'
});
});
Вариант для BB3
- Код:
$(document).ready(function(){
$("a:has(.i_icon_quote)").attr("href", "#quick_reply");
$(".i_icon_quote").attr("title", "Процитировать выделенное");
$(".postbody .content div").mouseup(function(e){
qtext = $(this).parents(".post");
if (window.getSelection)
theSelection = window.getSelection().toString();
else if (document.getSelection)
theSelection = document.getSelection();
else if (document.selection)
theSelection = document.selection.createRange().text;
});
$("a:has(.i_icon_quote)").click(function () {
uname = qtext.find(".postprofile dl dt strong a").text();
$("div.sceditor-toolbar + iframe").contents().find("body").append('<blockquote><cite>' + uname + '</cite>' + theSelection + '</blockquote> <br />');
$('.sceditor-container textarea')[0].value += '[quote="' + uname + '"]' + theSelection + '[/quote]'
});
});
- Код:
$(document).ready(function(){
$("a:has(.i_icon_quote)").attr("href", "#quick_reply");
$(".i_icon_quote").attr("title", "Процитировать выделенное");
$(".entry-content div").mouseup(function(e){
qtext = $(this).parents(".post");
if (window.getSelection)
theSelection = window.getSelection().toString();
else if (document.getSelection)
theSelection = document.getSelection();
else if (document.selection)
theSelection = document.selection.createRange().text;
});
$("a:has(.i_icon_quote)").click(function () {
uname = qtext.find(".username a").text();
$("div.sceditor-toolbar + iframe").contents().find("body").append('<blockquote><cite>' + uname + '</cite>' + theSelection + '</blockquote> <br />');
$('.sceditor-container textarea')[0].value += '[quote="' + uname + '"]' + theSelection + '[/quote]'
});
});
- Код:
$(document).ready(function(){
$("a:has(.i_icon_quote)").attr("href", "#quick_reply");
$(".i_icon_quote").attr("title", "Процитировать выделенное");
$(".post-entry div").mouseup(function(e){
qtext = $(this).parents(".post");
if (window.getSelection)
theSelection = window.getSelection().toString();
else if (document.getSelection)
theSelection = document.getSelection();
else if (document.selection)
theSelection = document.selection.createRange().text;
});
$("a:has(.i_icon_quote)").click(function () {
uname = qtext.find(".postprofile-details dt a + br + a").text();
$("div.sceditor-toolbar + iframe").contents().find("body").append('<blockquote><cite>' + uname + '</cite>' + theSelection + '</blockquote> <br />');
$('.sceditor-container textarea')[0].value += '[quote="' + uname + '"]' + theSelection + '[/quote]'
});
});
Быстрая цитата в виде отдельной кнопки
Еcли вам нужен функционал кнопки "Ответить с цитатой", тогда можно вставить после нее отдельную кнопку "Быстрая цитата".
1) Выберите скрипт для вашего движка и установите его
2) Найдите в вашем скрипте строку
- Код:
$("a:has(.i_icon_quote)").attr("href", "#quick_reply");
$(".i_icon_quote").attr("title", "Процитировать выделенное");
- Код:
$("a:has(.i_icon_quote)").after($('<a href="#quick_reply"><img src="http://i33.servimg.com/u/f33/17/37/83/89/jk01410.jpg" class="quickquote" alt="быстрая цитата" title="Процитировать выделенный текст" /></a>'));
3) Чуть ниже замените строку
- Код:
$("a:has(.i_icon_quote)").click(function () {
- Код:
$(".quickquote").click(function () {
 Быстрая вставка ника и цитаты
Быстрая вставка ника и цитаты
Вариант II: для тех, у кого есть форумы в режиме блогов
Внимание: если у Вас есть форумы-блоги, Вам надо будет использовать следующие варианты скриптов цитирования.
Быстрая вставка ника
Вариант для BB2
1. В шаблоне viewcomments_body (Показ комментариев) найдите строку
- Код:
{comment.displayed.POSTER_NAME}
- Код:
<span class="namez">{comment.displayed.POSTER_NAME}</span>
2. После этого в ПА > Модули > Управление кодами Javascript > установите скрипт "Быстрый ник" из предыдущего сообщения и замените в нем строку
- Код:
$('.post .name strong a')
- Код:
$('.post .name strong a, .namez a')
Вариант для BB3
(в обработке)
Вариант для Pun
(в обработке)
Вариант для IPB
(в обработке)
Быстрая вставка цитаты
Вариант для BB2
1. В шаблоне viewcomments_body (Показ комментариев) найдите фрагмент
- Код:
<td>
<div class="clearfix">
<div class="blog_comment-avatar">
- Код:
<td class="uppst">
<div class="clearfix">
<div class="blog_comment-avatar">
Также найдите строку
- Код:
{comment.displayed.POSTER_NAME}
- Код:
<span class="namez">{comment.displayed.POSTER_NAME}</span>
Сохраните и опубликуйте (!) измененный шаблон.
2. После этого в ПА > Модули > Управление кодами Javascript > "Быстрая цитата" целиком замените предыдущий скрипт на этот:
- Код:
$(document).ready(function(){
$("a:has(.i_icon_quote)").attr("href", "#quick_reply");
$(".i_icon_quote").attr("title", "Процитировать выделенное");
$(".postbody, .postbody div").mouseup(function(e){
qtext = $(this).parents("tr.post, td.uppst");
if (window.getSelection)
theSelection = window.getSelection().toString();
else if (document.getSelection)
theSelection = document.getSelection();
else if (document.selection)
theSelection = document.selection.createRange().text;
});
$("a:has(.i_icon_quote)").click(function () {
uname = qtext.find(".name strong a, .namez a").text();
$("div.sceditor-toolbar + iframe").contents().find("body").append('<blockquote><cite>' + uname + '</cite>' + theSelection + '</blockquote> <br />');
$('.sceditor-container textarea')[0].value += '[quote="' + uname + '"]' + theSelection + '[/quote]'
});
});
(в обработке)
Вариант для Pun
(в обработке)
Вариант для IPB
(в обработке)
Страница 1 из 1
Права доступа к этому форуму:
Вы не можете отвечать на сообщения|
|
|


 Навигатор по ПА
Навигатор по ПА Форум
Форум
 автор
автор 



