Как установить на форум готовую html-страницу
Страница 1 из 1
 Как установить на форум готовую html-страницу
Как установить на форум готовую html-страницу
Последовательность такая.
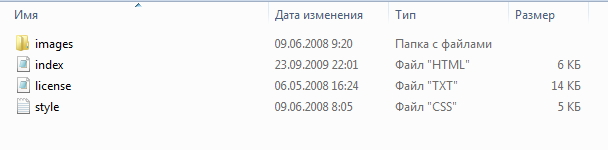
1) Открыть архив, распаковать. Получится набор файлов:

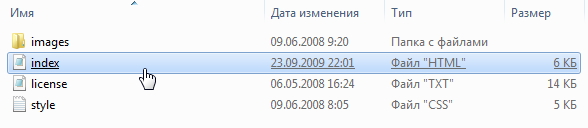
2) Открыть файл index в Блокноте (клик правой кнопкой мыши > открыть с помощью > блокнот) и скопировать код.

3) Открыть ПА > Модули > Управление страницами html
Нажать кнопку "Создать новую страницу HTML" и заполнить поля
Название : главная страница
Вы хотите использовать верх и низ вашего форума? - нет
Использовать эту страницу в качестве Главной? - да
Код HTML * : вставить туда скопированный код
Внизу
надо вставить
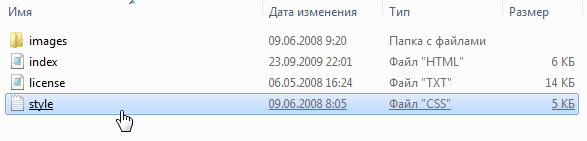
4) Открыть в Блокноте файл style

и скопировать его содержание.
Вернуться в ПА к создаваемой html-странице и найти в коде строку
После этого страницу снова надо сохранить.
5) В папке image находятся картинки оформления. Их надо залить по штуке на servimg Па > Оформление > Картинки и цвета > Управление картинками — Продвинутый режим > кнопка "Отправить изображение" и сохранить ссылки.
Теперь для каждой картинки надо проделать следующее:
- скопировать из папки название файла (в данном примере — img01)

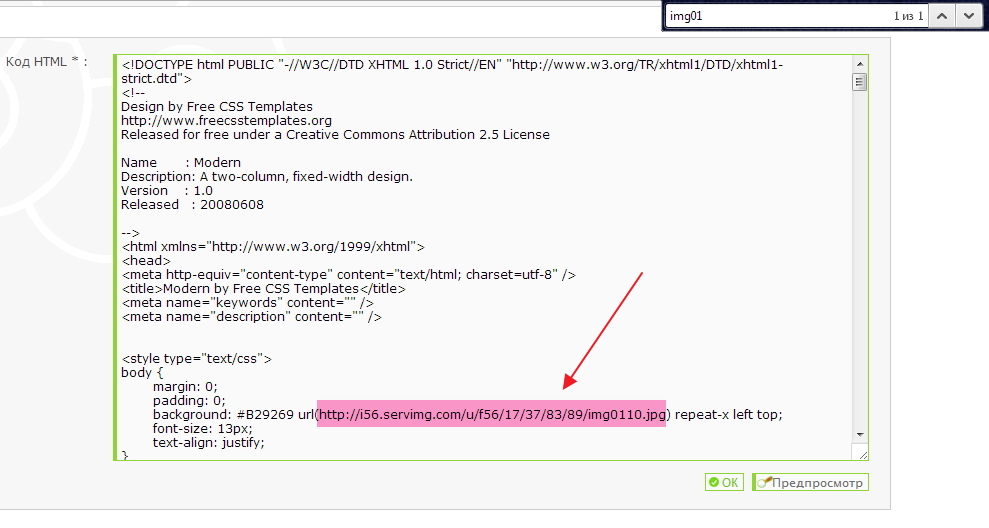
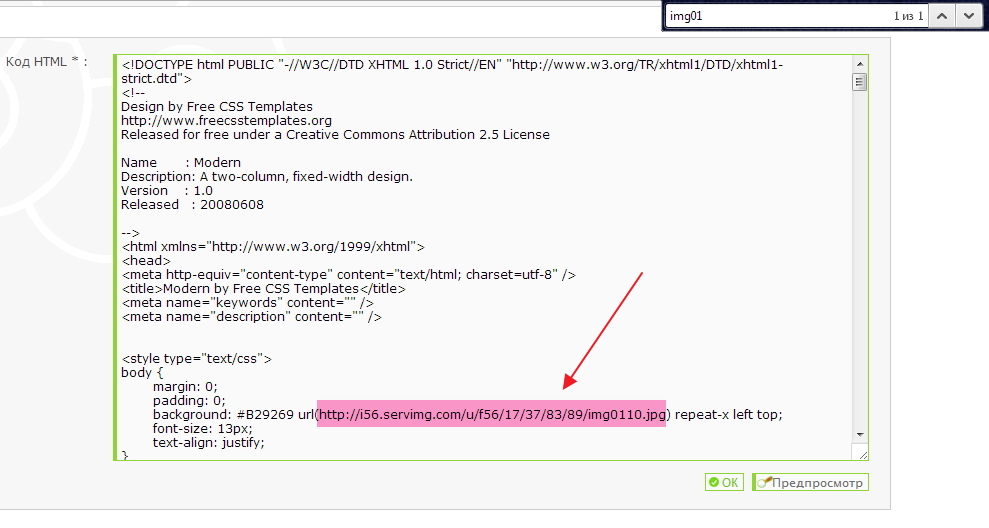
- перейти к html-странице, нажать на клавиатуре CTRL+F (или любым другим удобным для вас способом вызвать поиск), вбить туда название файла и найти его в коде

- заменить сокращенную ссылку на полную: на ссылку того же самого изображения, которое было предварительно залито на servimg

И так для каждой картинки (в примере — img01, img02, img03, img04 и img05)
После этого страницу снова надо сохранить.
6) Все. Основная часть страницы перенесена. Дальше останется заменить текст и добавить иллюстрации по своему вкусу.
7) В ПА > Оформление > Главная - Общая информация не забыть указать Адрес вашего форума открывает : Страница HTML
ЖИВОЙ ПРИМЕР
1) Открыть архив, распаковать. Получится набор файлов:

2) Открыть файл index в Блокноте (клик правой кнопкой мыши > открыть с помощью > блокнот) и скопировать код.

3) Открыть ПА > Модули > Управление страницами html
Нажать кнопку "Создать новую страницу HTML" и заполнить поля
Название : главная страница
Вы хотите использовать верх и низ вашего форума? - нет
Использовать эту страницу в качестве Главной? - да
Код HTML * : вставить туда скопированный код
Внизу
надо вставить
- Код:
<a href="http://www.forum2x2.ru" target="_blank">forum2x2.ru</a>
4) Открыть в Блокноте файл style

и скопировать его содержание.
Вернуться в ПА к создаваемой html-странице и найти в коде строку
- Код:
<link href="style.css" rel="stylesheet" type="text/css" media="screen" />
- Код:
<style type="text/css">
</style>
После этого страницу снова надо сохранить.
5) В папке image находятся картинки оформления. Их надо залить по штуке на servimg Па > Оформление > Картинки и цвета > Управление картинками — Продвинутый режим > кнопка "Отправить изображение" и сохранить ссылки.
Теперь для каждой картинки надо проделать следующее:
- скопировать из папки название файла (в данном примере — img01)

- перейти к html-странице, нажать на клавиатуре CTRL+F (или любым другим удобным для вас способом вызвать поиск), вбить туда название файла и найти его в коде

- заменить сокращенную ссылку на полную: на ссылку того же самого изображения, которое было предварительно залито на servimg

И так для каждой картинки (в примере — img01, img02, img03, img04 и img05)
После этого страницу снова надо сохранить.
6) Все. Основная часть страницы перенесена. Дальше останется заменить текст и добавить иллюстрации по своему вкусу.
7) В ПА > Оформление > Главная - Общая информация не забыть указать Адрес вашего форума открывает : Страница HTML
ЖИВОЙ ПРИМЕР
Последний раз редактировалось: Dana Domirani (Вт 29 Окт - 17:33), всего редактировалось 1 раз(а)
Страница 1 из 1
Права доступа к этому форуму:
Вы не можете отвечать на сообщения|
|
|


 Навигатор по ПА
Навигатор по ПА Форум
Форум
 автор
автор 



